こんにちは、ヨウスケです!
WordPressのインストールも完了し、
遂にブログを書いていける状態になりました!
今日は、
『ブログの状態を診断する便利なアクセス解析ツールの導入方法』
について、お話ししていきます!
色んなアクセス解析ツールがありますが、
私のオススメは無料で使えて機能も豊富な
- Google Analytics(グーグルアナリティクス)
- Jetpack(ジェットパック)▶(WordPressプラグイン)
の二つです。
これらの『アクセス解析ツール』を導入すると、
ブログ内でのユーザーの動きが細かく分かる
ので、自分のブログの状況が一目瞭然となります。
その結果、現在自分のブログに足りない
ことが分かり、その対策が出来る!
という大きなメリットがあります。
ということで、今日の作業も非常に簡単
なので、サクッとクリアしてしていきましょう!
アクセス解析の必要性
トレンドアフィリエイトを実践していく上で、
『アクセス解析』は必要不可欠です。
例えば、
- 自分のブログにどれくらいの人が訪問してるのか
- どれくらい読み込んでもらえてるのか
- どの記事がよく読まれているのか
- 訪問者はどんなキーワードで検索してきたのか
などなど、ブログ運営には欠かせない
データを取得することが出来ます。
後々説明していきますが、ブログは
常にユーザーを意識して、価値の高い
コンテンツを作ることが何よりも重要です。
それを実現するためにも、
アクセス解析ツールを導入しましょう!
まずは、『Google Analytics』からです!
Google Analyticsの設定
では早速、導入方法を解説していきます。
まずは下記アドレスより、無料で使える
優秀なアクセス解析ツール、
『Google Analytics』のサイトに移動します↓
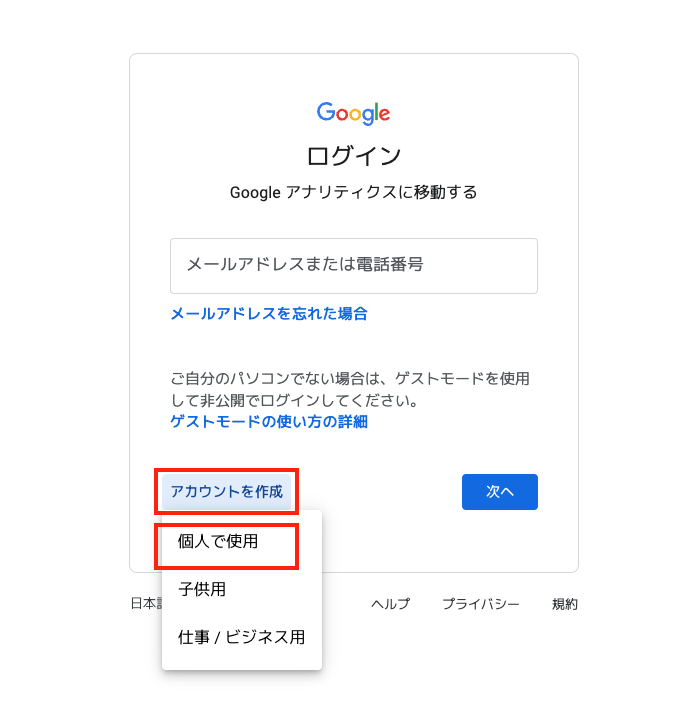
移動したら、Googleアカウントをお持ちでない方は、
- 【アカウントを作成】
- 【自分用・ビジネスの管理用】
- 『個人で使用』を選択
と進むとGoogleアカウントの作成画面に切り替わります。
Googleアカウントをすでにお持ちの方は、この記事を下にスクロールすると【Googleアカウントを取得済みからのGoogle Analyticsの設定方法】で手順を解説しています

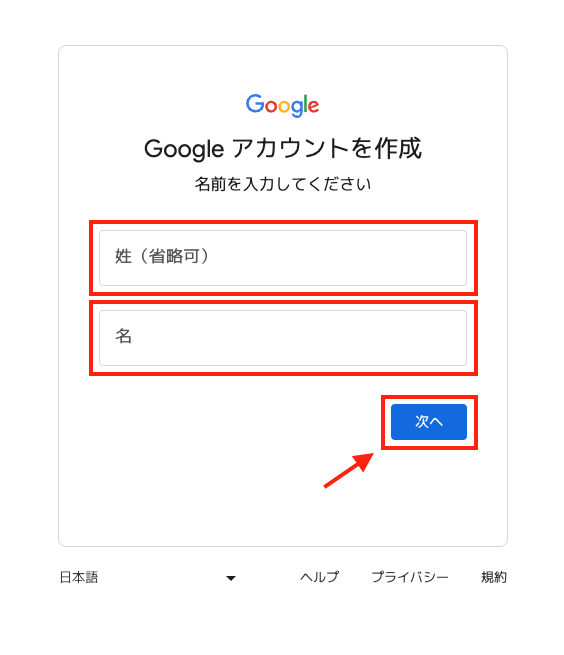
そして、Google アカウントの作成画面で
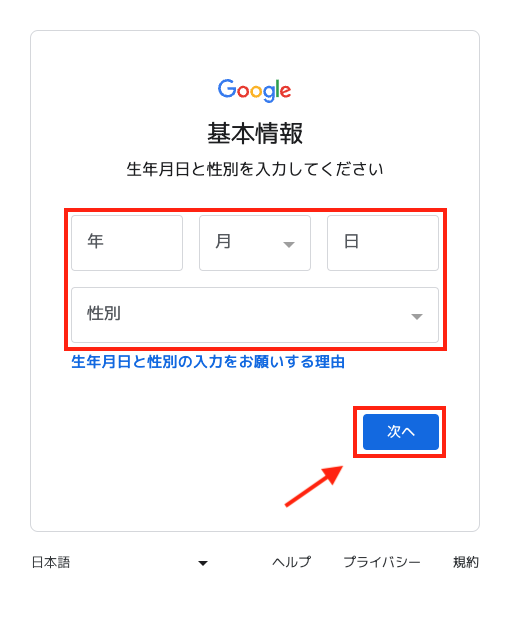
『姓名・生年月日・性別』を入力して
【次へ】をクリックします。


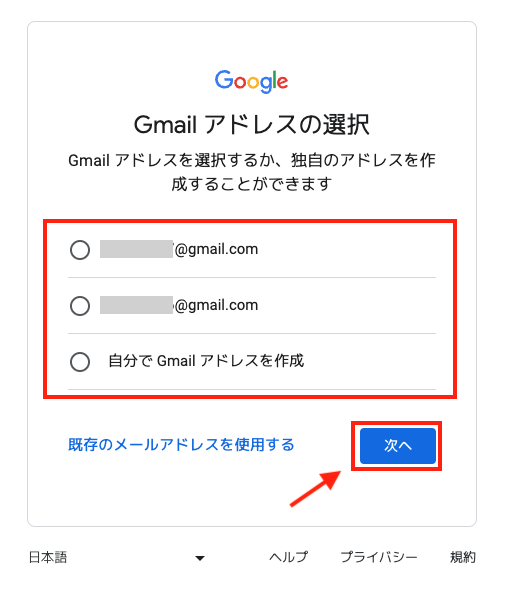
Gmailアドレスを取得するをクリック

自動的に付与されたメールアドレス、
もしくは自分でGmailアドレス作成を
選択して【次へ】をクリック

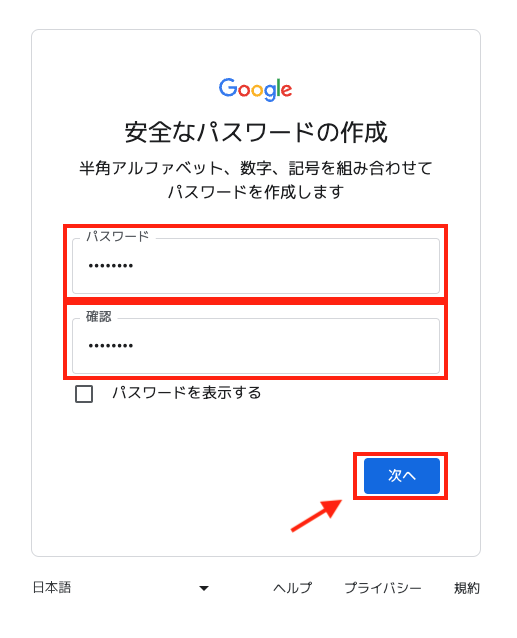
パスワードを作成して【次へ】をクリック

続いて、電話番号の確認画面が出てくるので
『電話番号を入力』して【次へ】をクリックします。

すると、入力した電話番号に
【6桁の確認コード】
がショートメールで送られてくるので、
その6桁の確認コードを間違えないように
入力して【次へ】をクリックします。

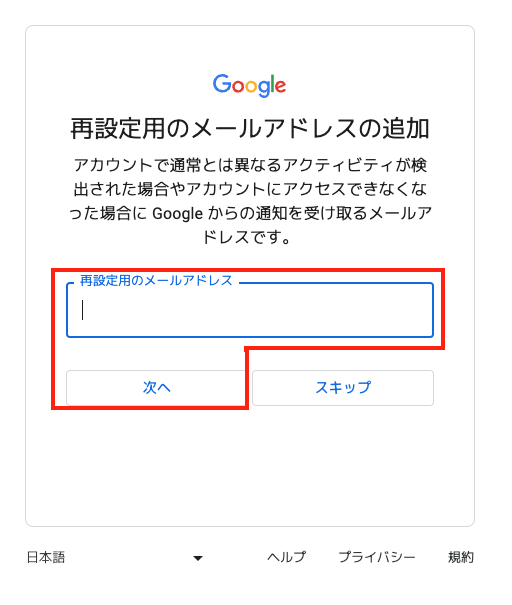
再設定用のメールアドレスを追加して【次へ】をクリック
※追加設定が不要な方は【スキップ】をクリックしてください。

アカウント情報に問題なければ【次へ】をクリック

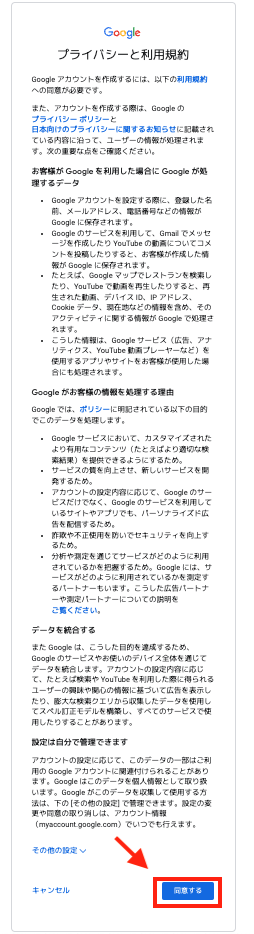
すると、『プライバシーポリシーと利用規約』のページに移動します。
下にスクロールすると、【同意する】の
クリックボタンが出てくるのでクリックしてください。

これで、『Googleアカウントの作成』が終わりました。
【Googleアカウントを取得済みからのGoogle Analyticsの設定方法】
すでに、Googleアカウントをお持ちの方はこちら↓
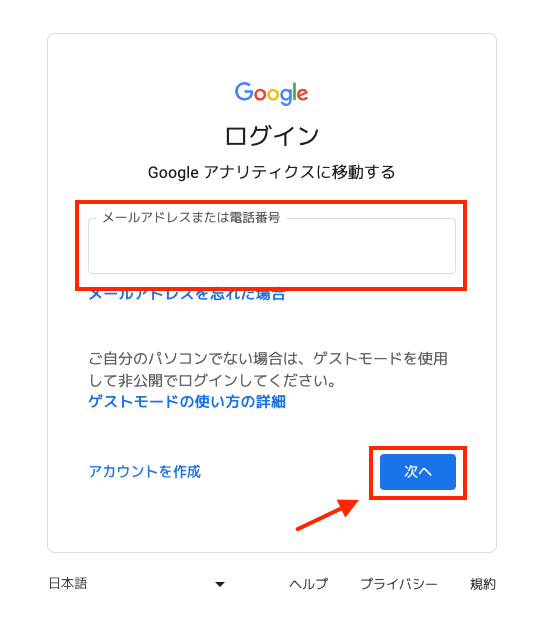
『メールアドレスまたは電話番号』を入力して
【次へ】をクリックしてください。

続いて、『パスワードを入力』して【次へ】をクリックします。

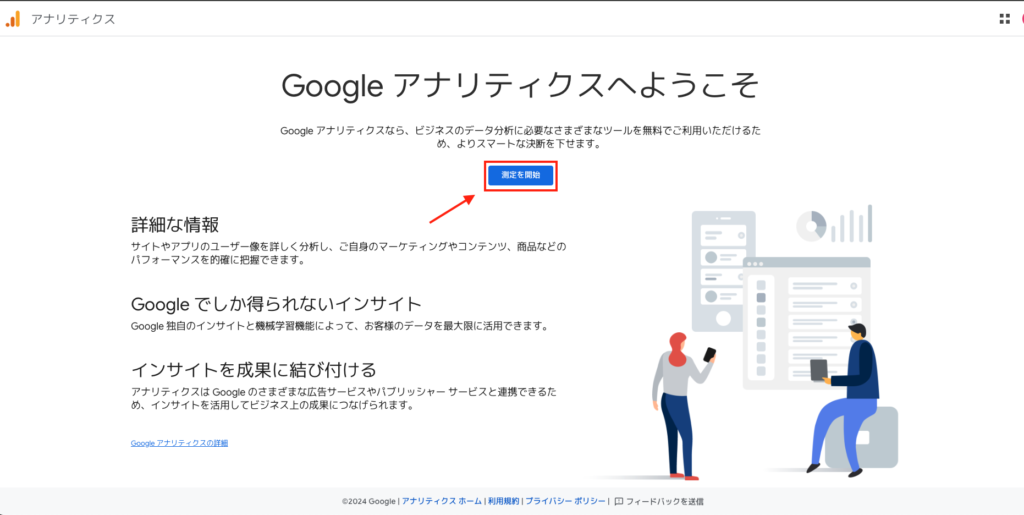
そして、
『Googleアナリティクスへようこそ』の
画面に切り替わるので、
【測定を開始】をクリックすると
『Google Analyticsの設定』に進みます。

Googleアカウントを作成した方はこちら↓
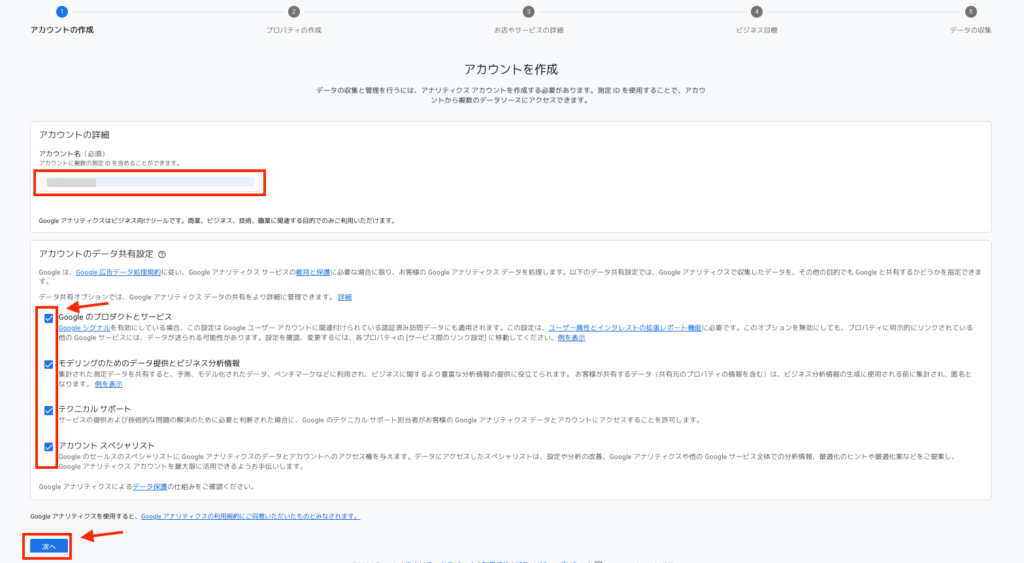
『①アカウントの設定』ページに移動しますので
『アカウント名(必須)』を入力し、
【アカウントのデータ共有設定の全ての項目をチェック】
【次へ】をクリックすると
『②プロパティの設定』に移動します。

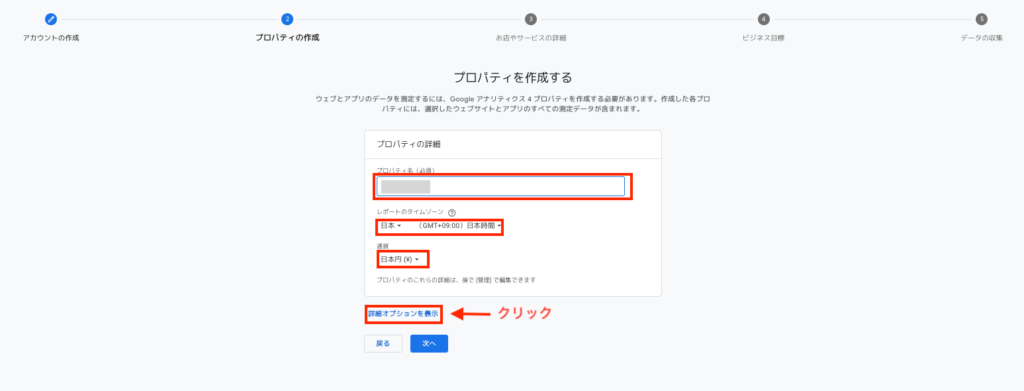
『②プロパティの作成』のところで
【プロパティ名】の入力し、
続いて『▼』を押しレポートの
タイムゾーンを日本・通貨を
【日本円(JPY ¥)】に設定します。

次に、『詳細オプションを表示』をクリックしてください。
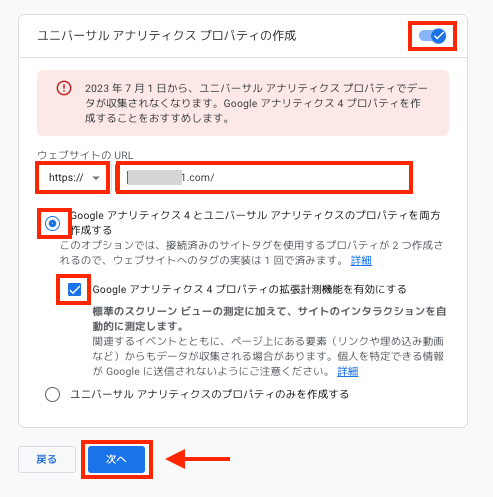
すると、
『ユニバーサル アナリティクス プロパティの作成』
のページに移動しますので、
右上の【チェックをクリック】すると
『ウェブサイトのURLの入力項目・Googleアナリティクスの設定項目』
がいくつか出てきます。
ウェブサイトのURLは『▼』を押して
自分のサイトアドレスが【http://・https://】の
どちらなのか確認して入力し、
Googleアナリティクスの設定項目は
【ピンク枠で囲んでいる箇所にチェック】
を入れて『次へ』をクリックしてください。

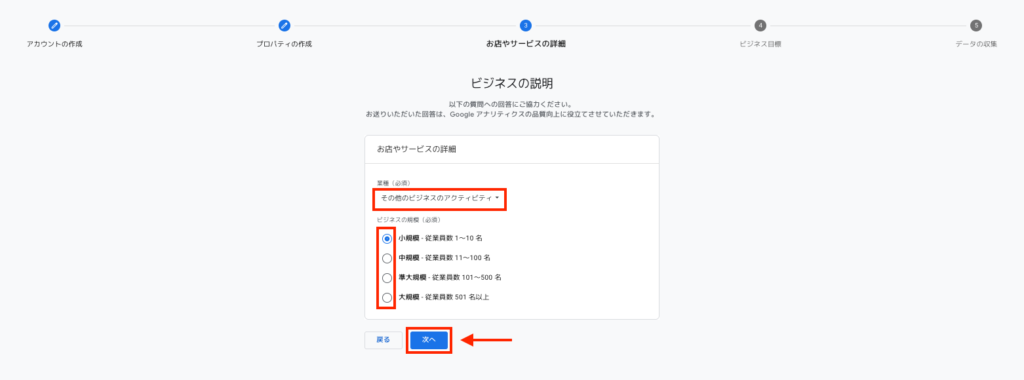
そして、『③ビジネスの概要』のページ画面に切り替わります。
【業種】は『▼』をクリックして該当する業種を選択し、
【ビジネスの規模・Googleアナリティクスのビジネスにおける利用目的】
は、該当する箇所をチェックして
『作成』をクリックしてください。
【注意】ここは私と全く同じ設定にする必要はありません

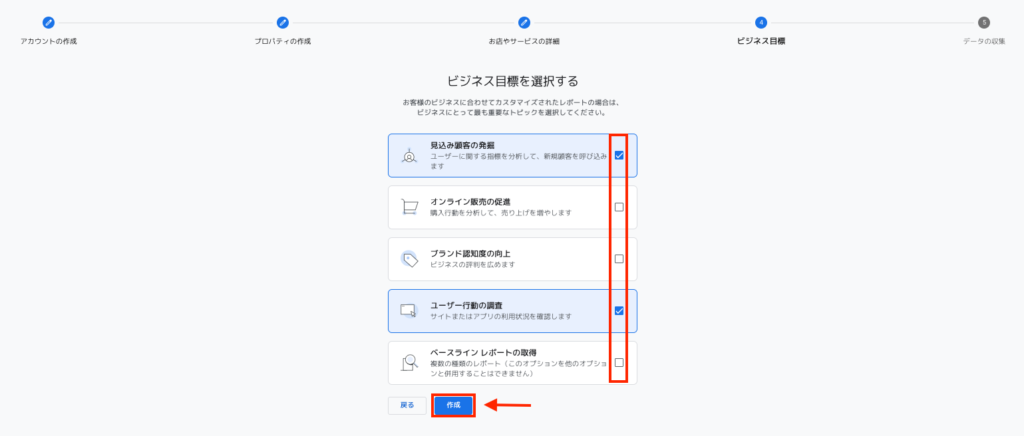
続いて、『④ビジネス目標』の画面が出てきます。
ここは私と全く同じ設定にする必要は
ありませんので該当する箇所をチェックして
『作成』をクリックしてください。

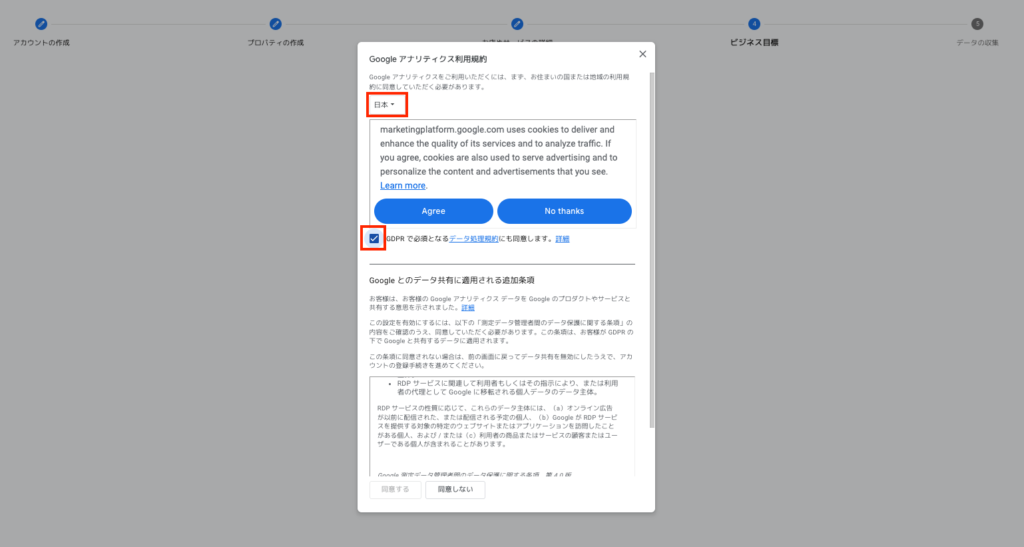
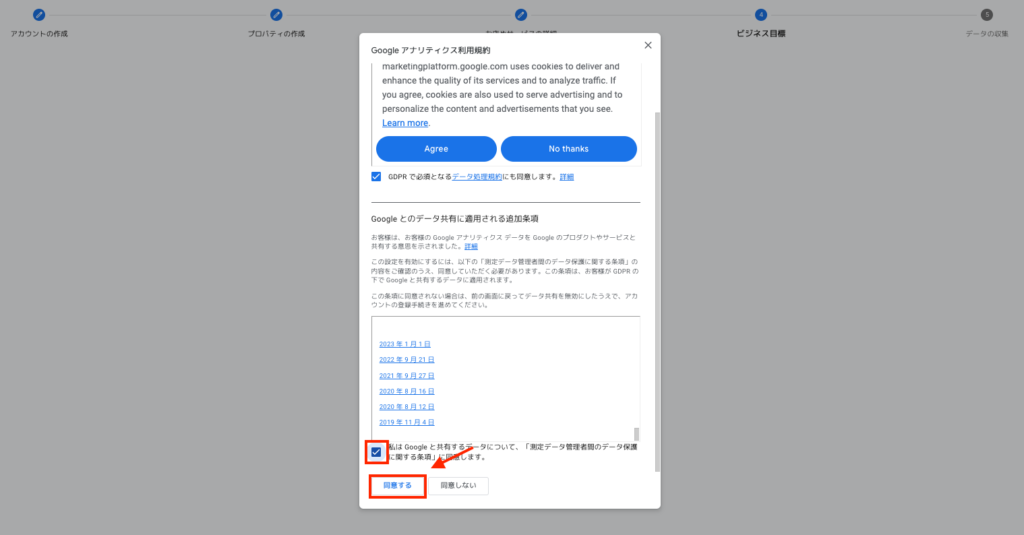
続いて、『Googleアナリティクス利用規約』の画面が出てきます。
まず国を選択する項目が、
アメリカ合衆国になっていることがあるので
▼をクリックして『日本』を選択し、

画面を下にスクロールしていくとある、
【レ点のチェックボックスにチェック】
をしてから【同意する】をクリックしてください。

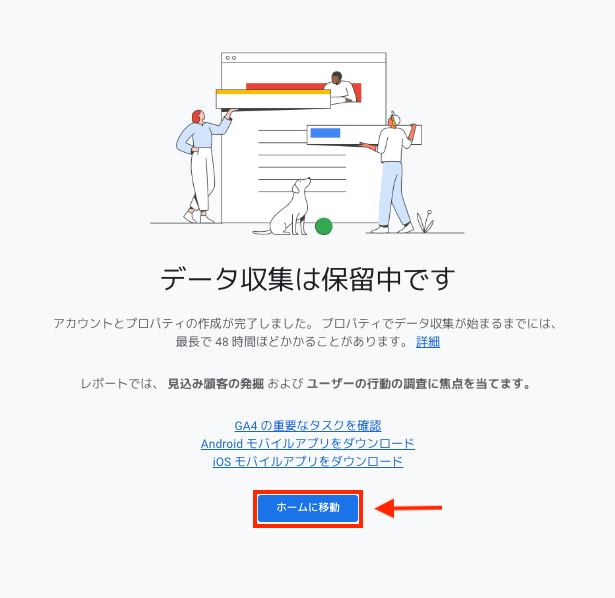
そして『データの収集』の画面が出てくるので、
【次を】クリックします。
更に【ホームへ移動】をクリックします。


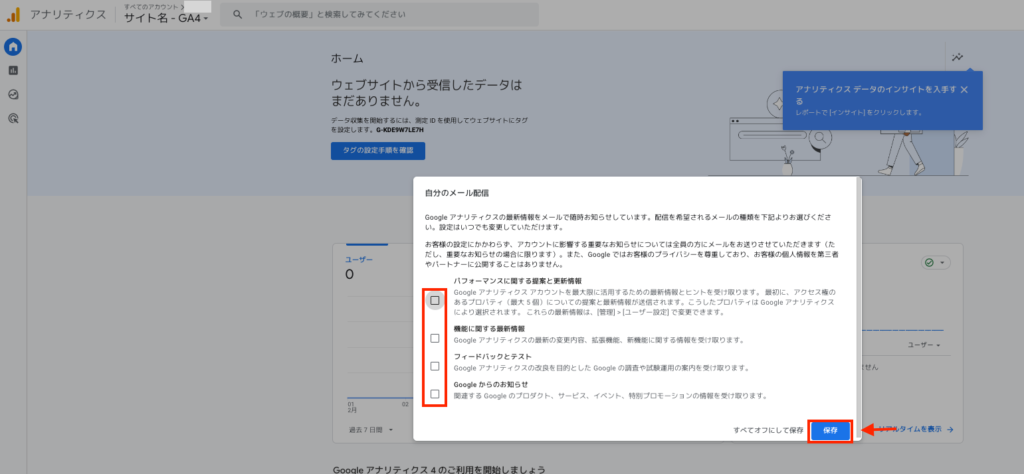
『自分のメール配信』の画面が出てくるので、
【必要な箇所にチェック】を入れても良いですし、
【全くチェックを入れない】設定にしてもOKです。

最後に『保存』をクリックして、
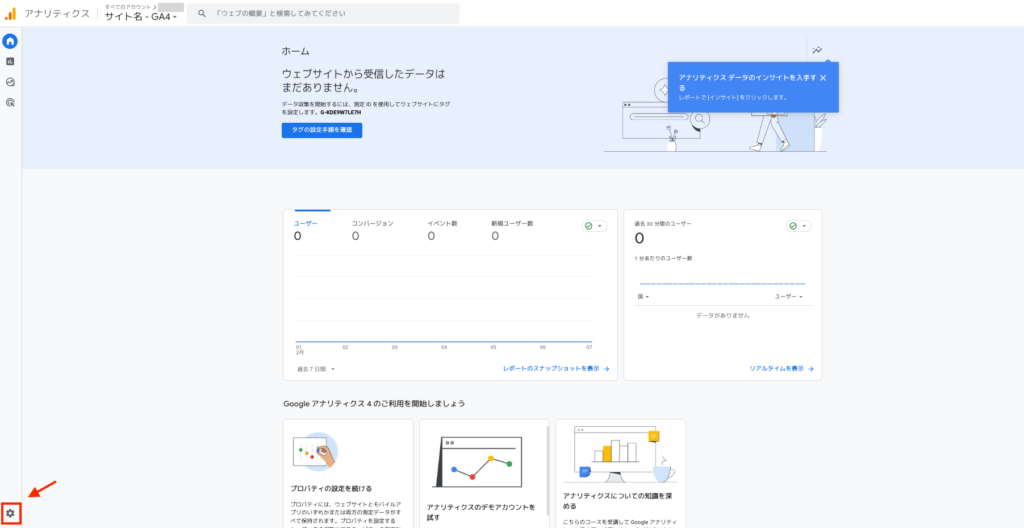
以下の『アナリティクス管理画面』
が出ればGoogleアカウントとの紐付けは完了です。
続いて、【歯車マーク】を
クリックして管理ページに移動し
『トラッキングID』を取得する作業に入ります。

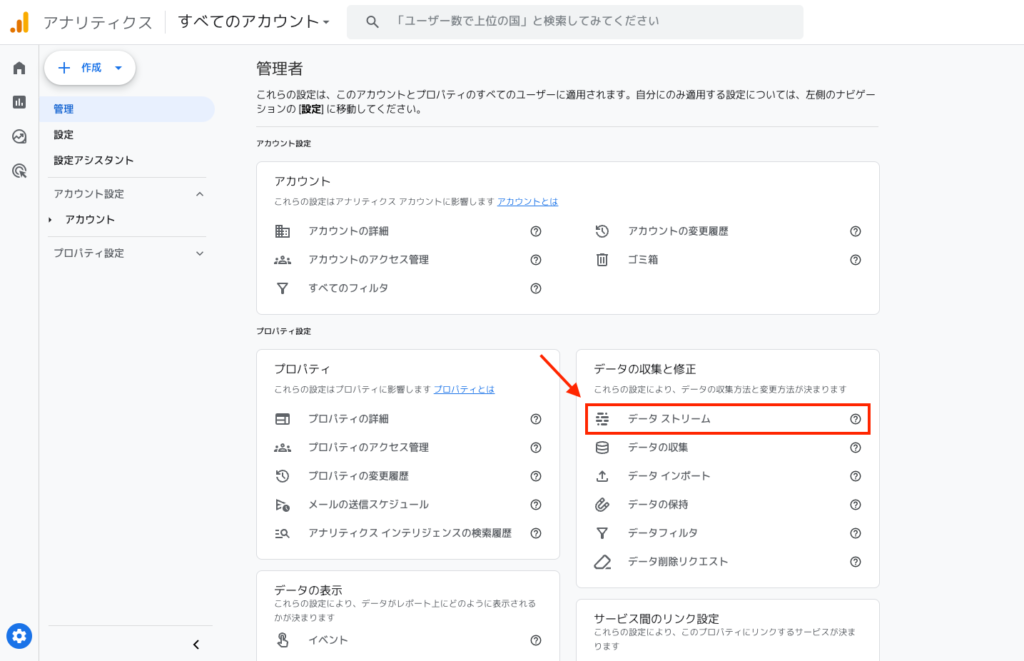
管理ページに移動したら、
【データストリーム】をクリックします。

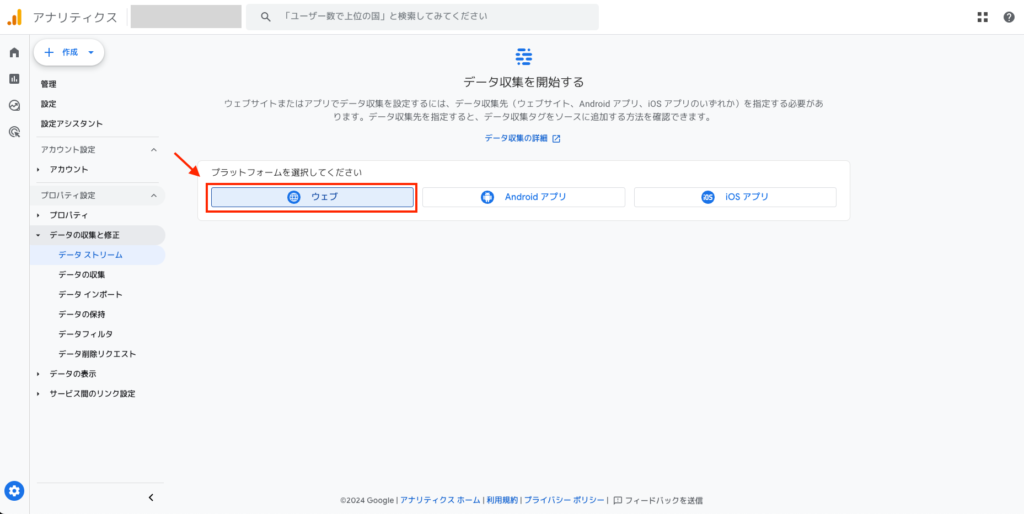
『データストリーム』をクリックして
データ収集を開始するの項目の
【ウェブ】をクリック。

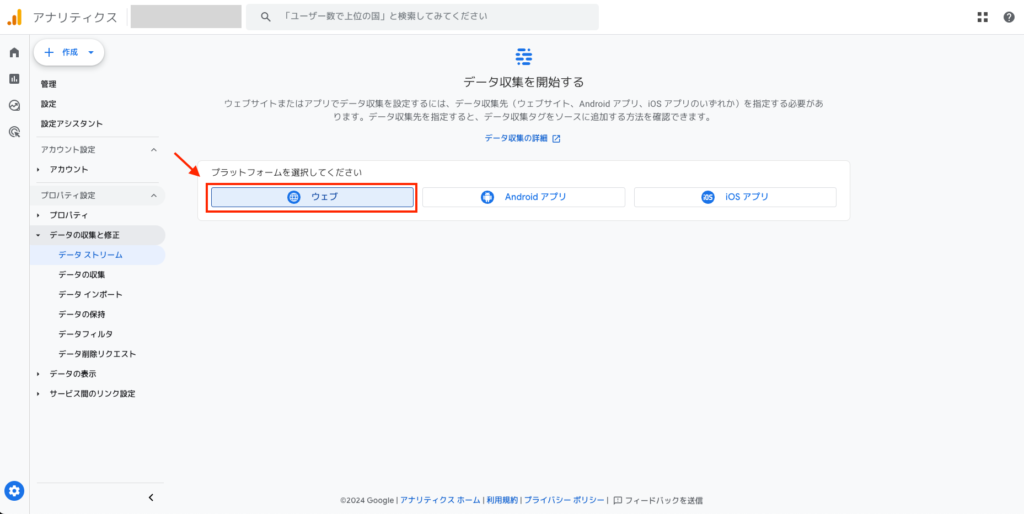
『データストリーム』をクリックして
データ収集を開始するの項目の
【ウェブ】をクリック。

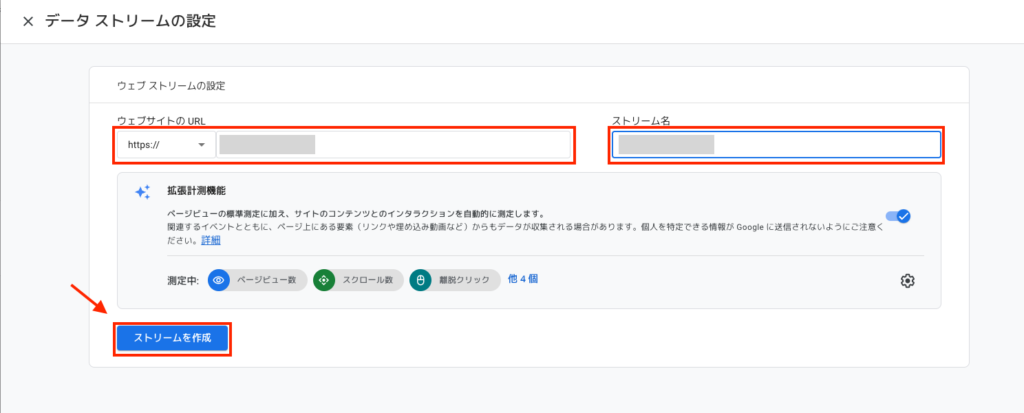
次にデータストリームの設定で
【ウェブサイトのURL】
【ストリーム名】を入力して、
【ストリームを作成】をクリックしてください。
ストリーム名には任意の名前を入力します。迷ったらブログ名でOKです。

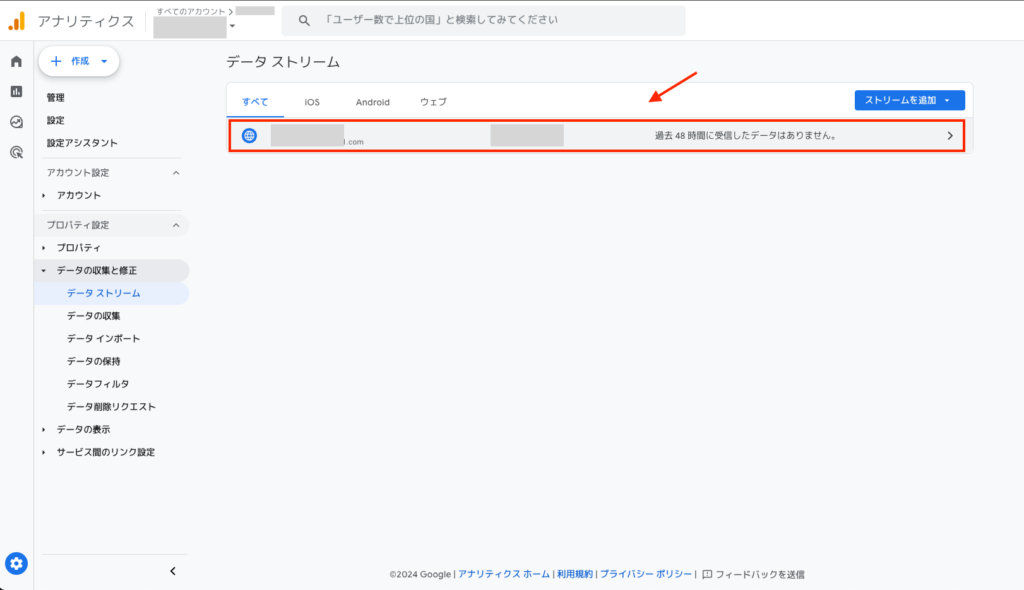
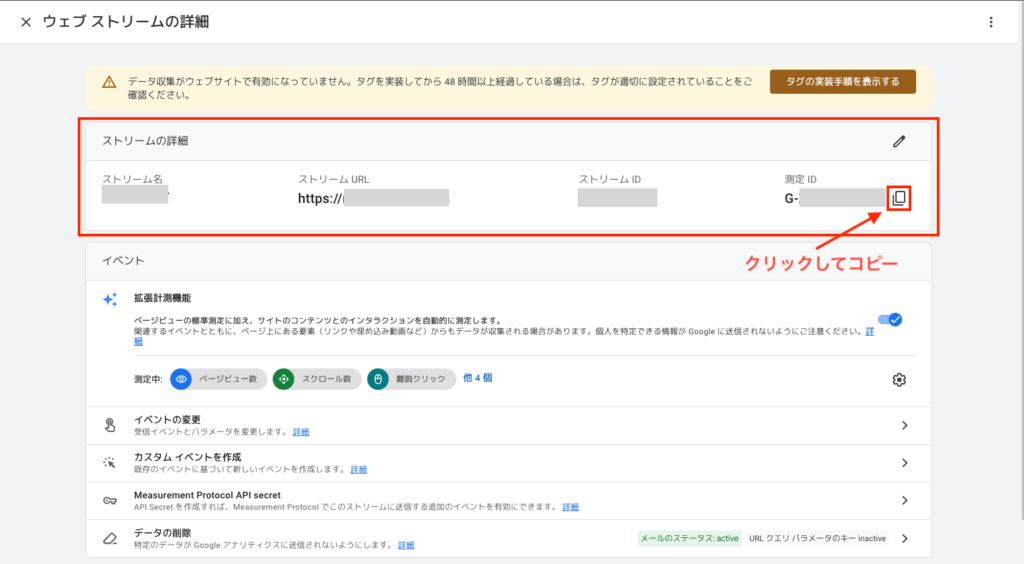
【データストリーム】から
画面の赤枠部分をクリック

『ウェブストリームの詳細』で
下記が表示されていればOKです!
測定IDの部分は後でWordPressと連携する際に
必要ですのでコピーしておいて下さい。

Google AnalyticsをWordPress側に紐付け
次に、WordPress側に関連づける作業をします。
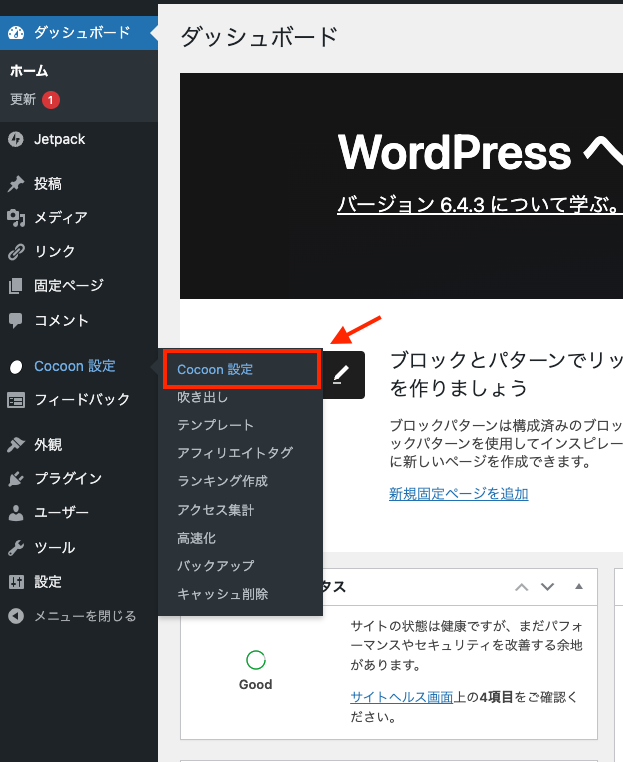
テーマがCocoonの場合、
WordPressの管理画面左の一覧から、
【Cocoon】へ進みクリックします。

タブメニューにある【アクセス解析・認証】を選択します。

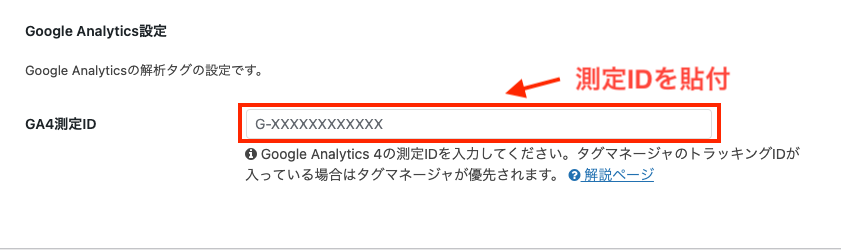
「Google Analytics設定」のGA4測定ID枠に、
Analyticsでコピーした測定IDコードを貼り付けます。

では次は、WordPressプラグイン、『Jetpack』です!
Jetpack(WordPressプラグイン)
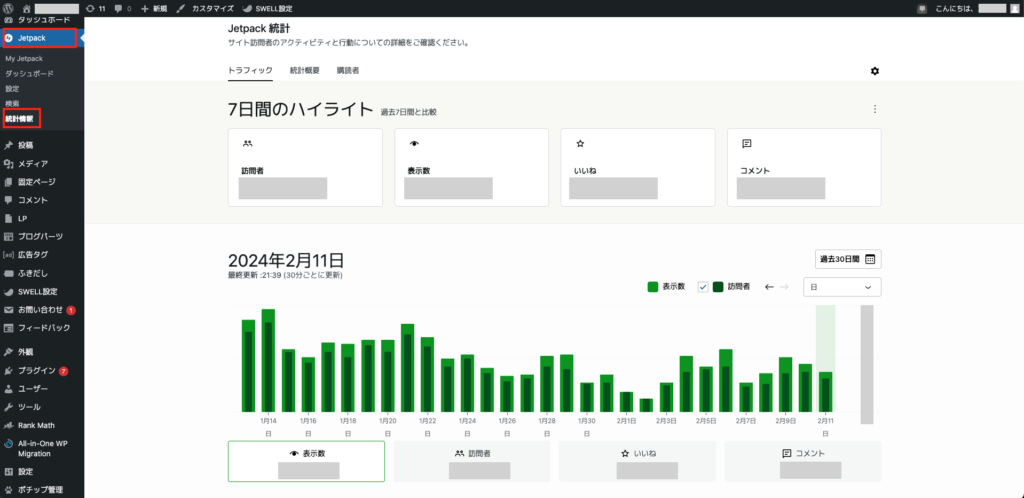
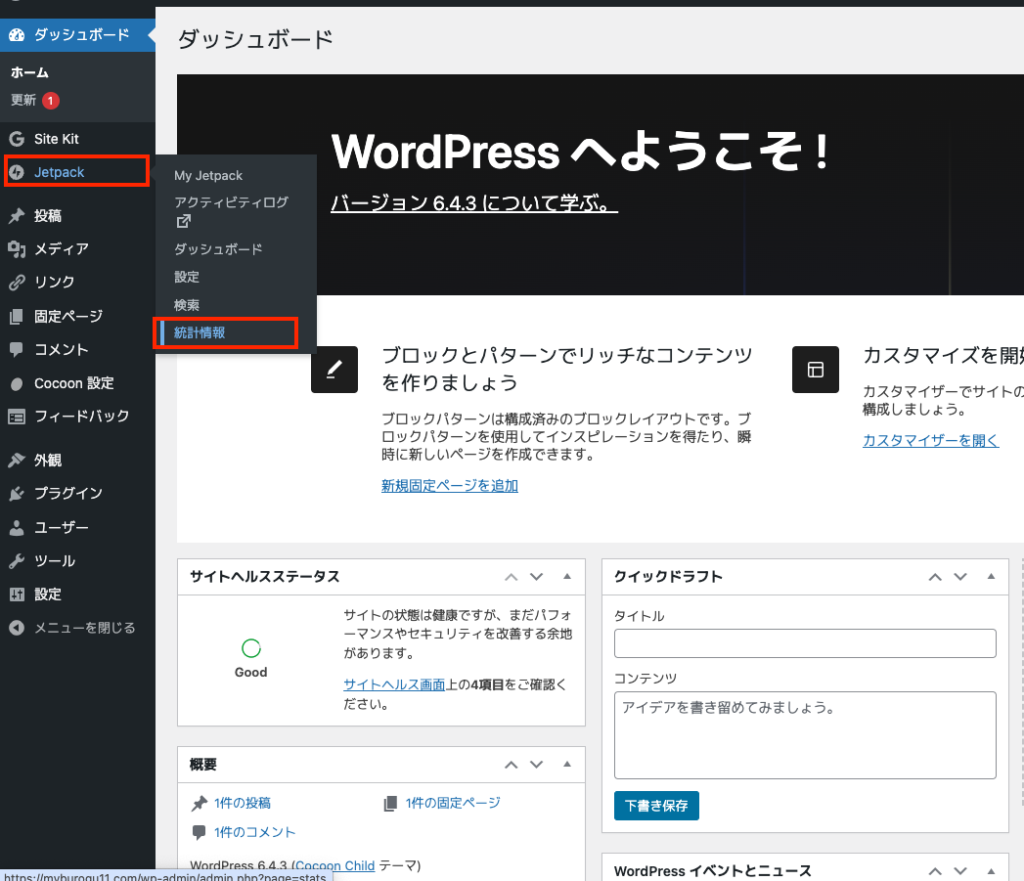
この『Jetpack』というプラグインは、ダッシュボードで
【Jetpack】→【サイト統計情報】と進めば、
こんな感じでアクセスに関する情報を
すぐに確認することが出来ます↓

非常に便利なので、早速導入してみましょう!
では導入作業の解説をしていきます。
ダッシュボード左のメニューから
【プラグイン】→【新規プラグイン追加】と進みます。

右の検索窓に【Jetpack】
と入力し、該当するプラグインの
【今すぐインストール】をクリックします。

そして、インストールができたら
【有効化】をクリックします。

次の画面で、
【Jetpackのセットアップを完了する】
をクリックします。

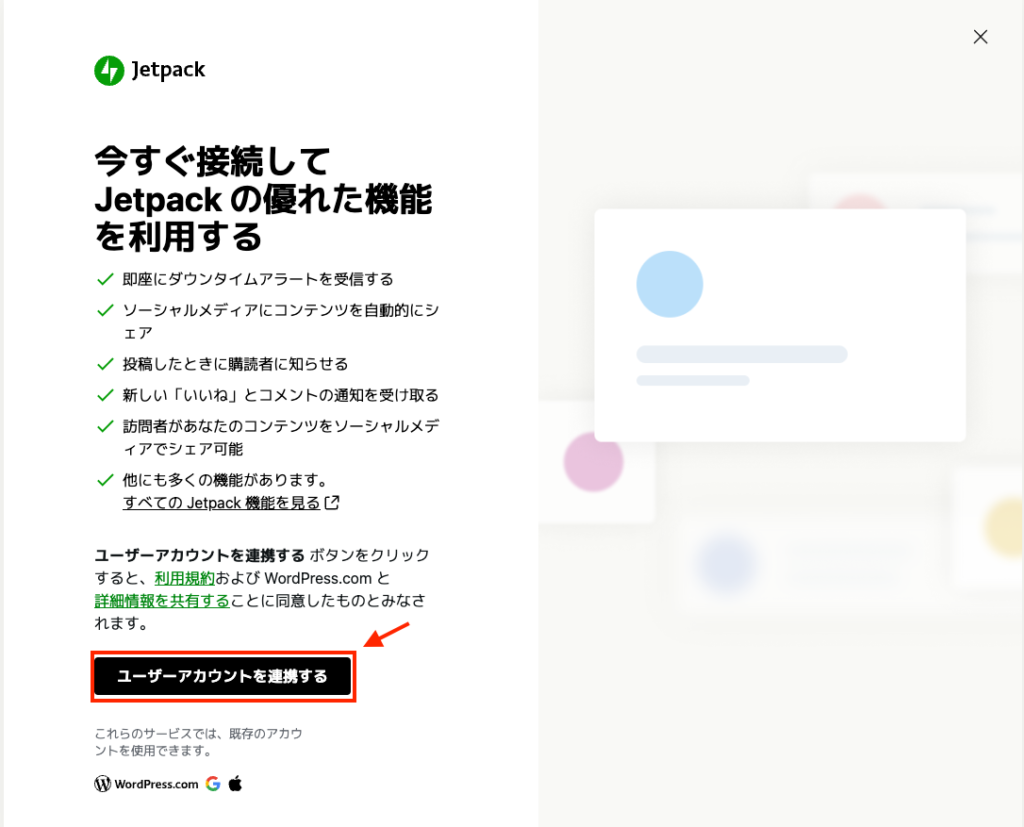
【ユーザーアカウントを連携する】をクリック

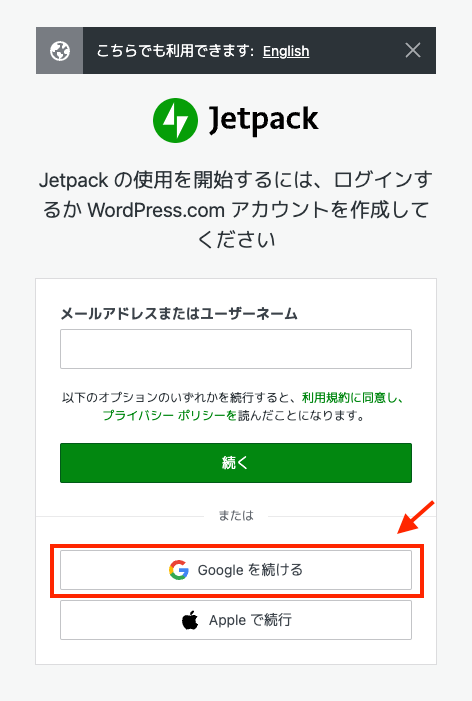
【Googleを続ける】をクリックしてログインします。

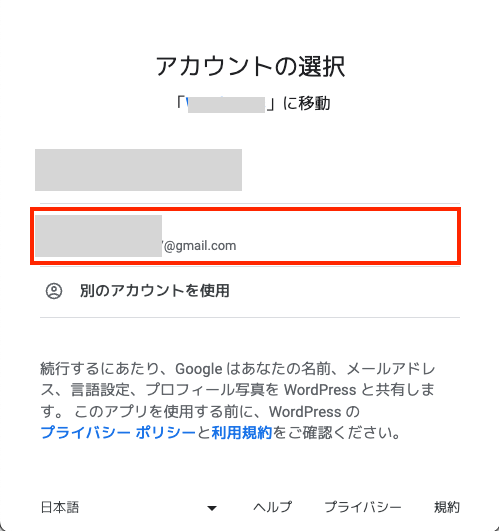
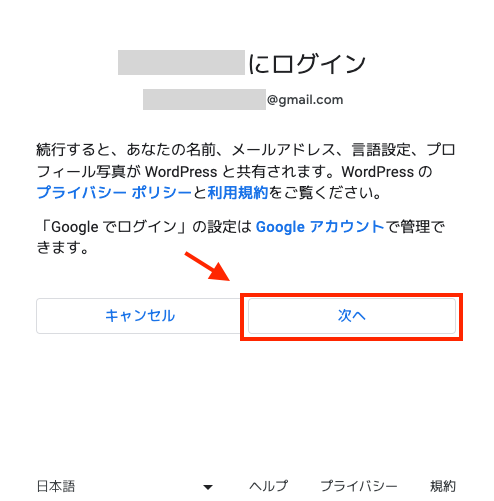
Googleアカウントでログインし、【次へ】をクリック


そして、少し読み込みに時間がかかるので
『読み込み中』の表示が出ている間は
パソコンを絶対に触らずに待機しましょう。
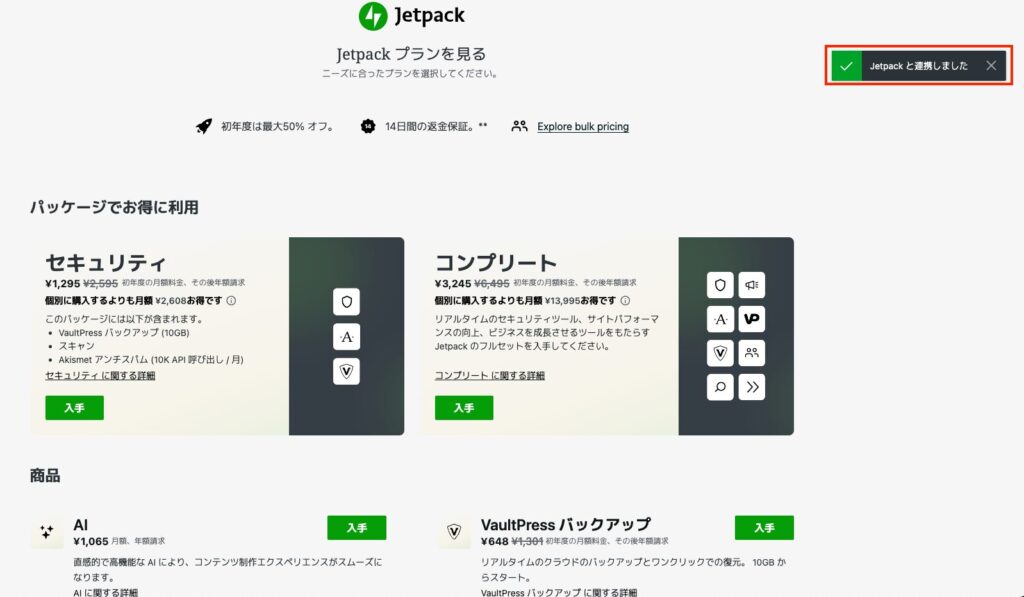
すると、次の画面に切り替わります。
料金プランの選択項目が出ますが
『Jetpackは無料で利用できる』
ので有料プランを選ぶ必要はありません。

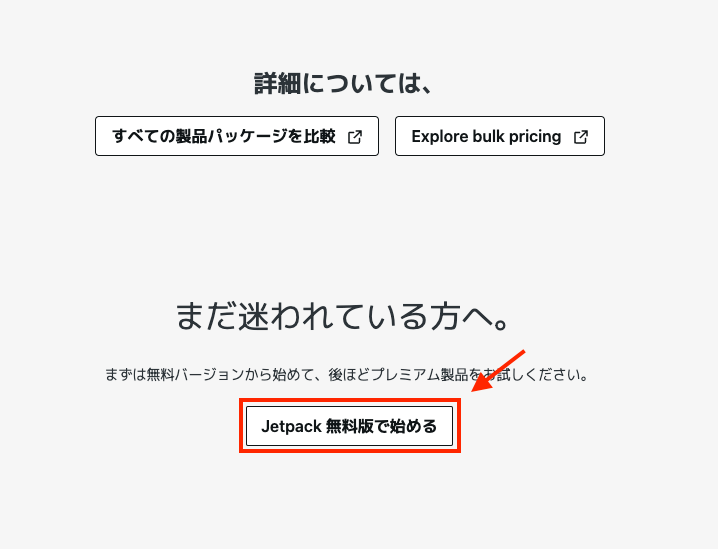
ページの一番下までスクロールして、
【Jetpack 無料版で始める】をクリックします。

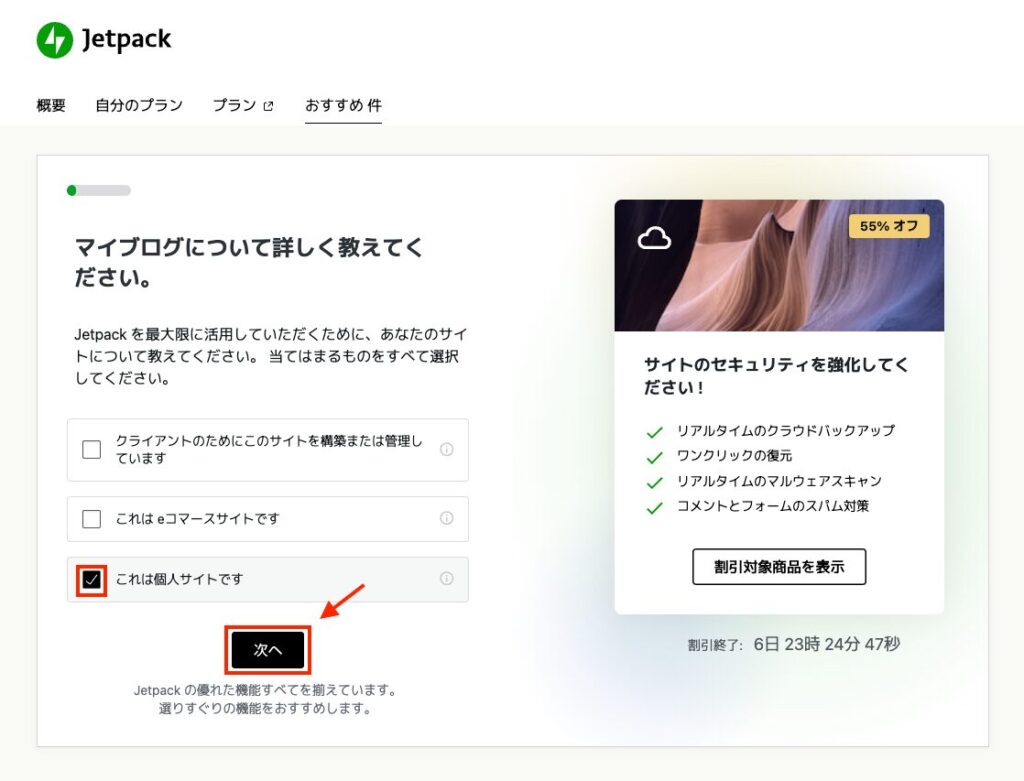
下記の画面に切り替わりますので
ピンク枠で囲まれているチェック欄を
確認し該当のものに『チェック』をして
【次へ】をクリックします。

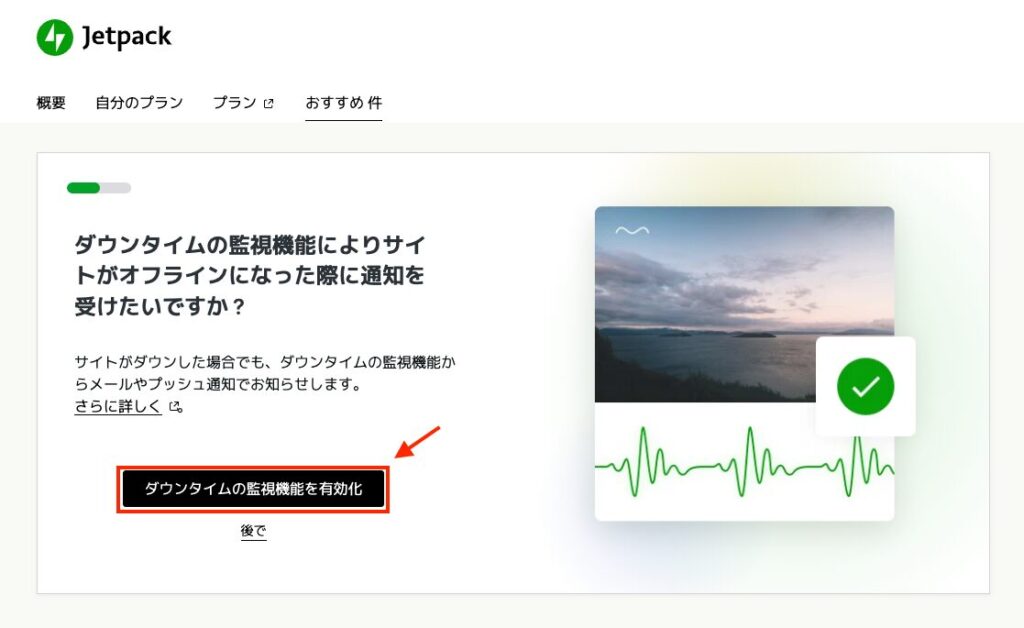
次に、【ダウンタイムの監視機能】の画面に切り替わるので
『ダウンタイムの監視機能を有効化』をクリックします。

そして、『関連記事をコンテンツの底部に表示』
の画面に切り替わりますが、
関連記事の表示は後でカスタマイズ可能
なので設定する必要はありません。
ですので、【後で決める】をクリックします。

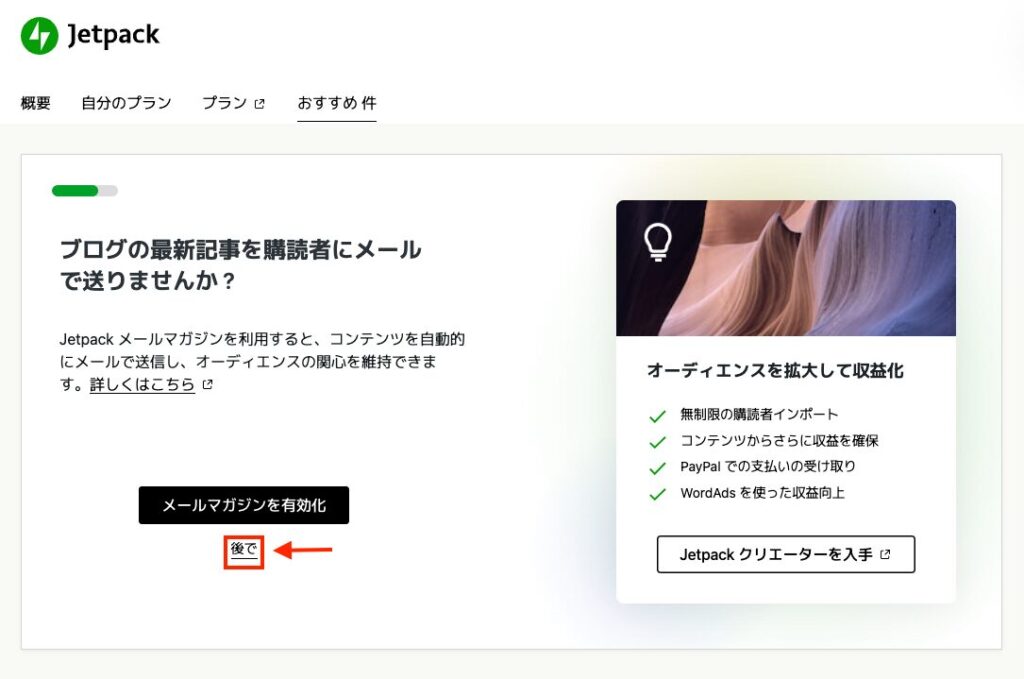
そして、『メールマガジンを有効化』も
【後で決める】をクリックします。

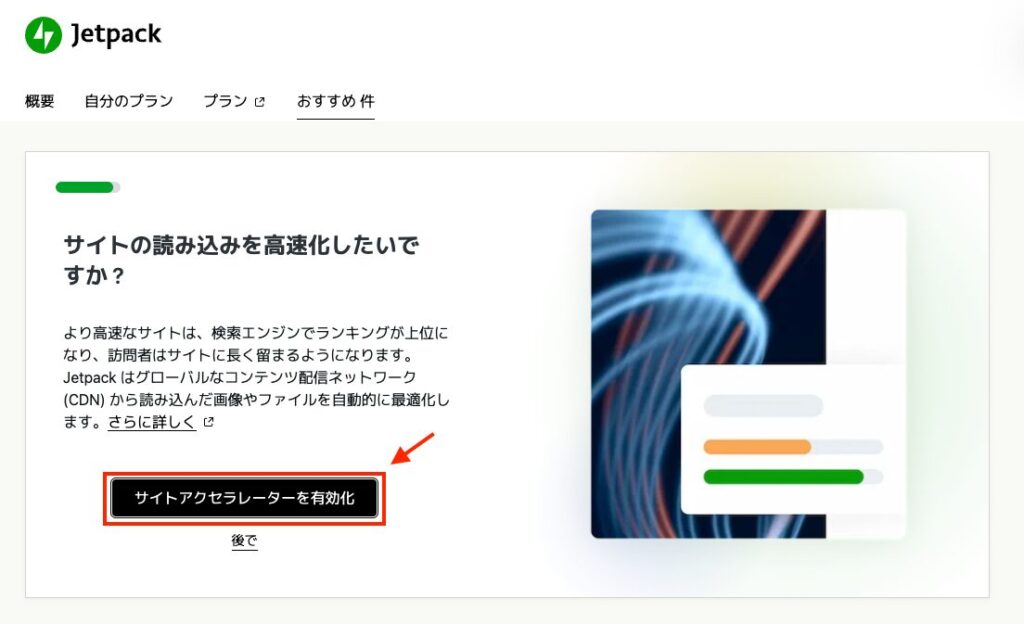
そして、
『サイトアクセラレーターでサイトの読み込みスピードを高速にする』
という画面が出るので、
【サイトアクセラレーターを有効化】をクリックします。

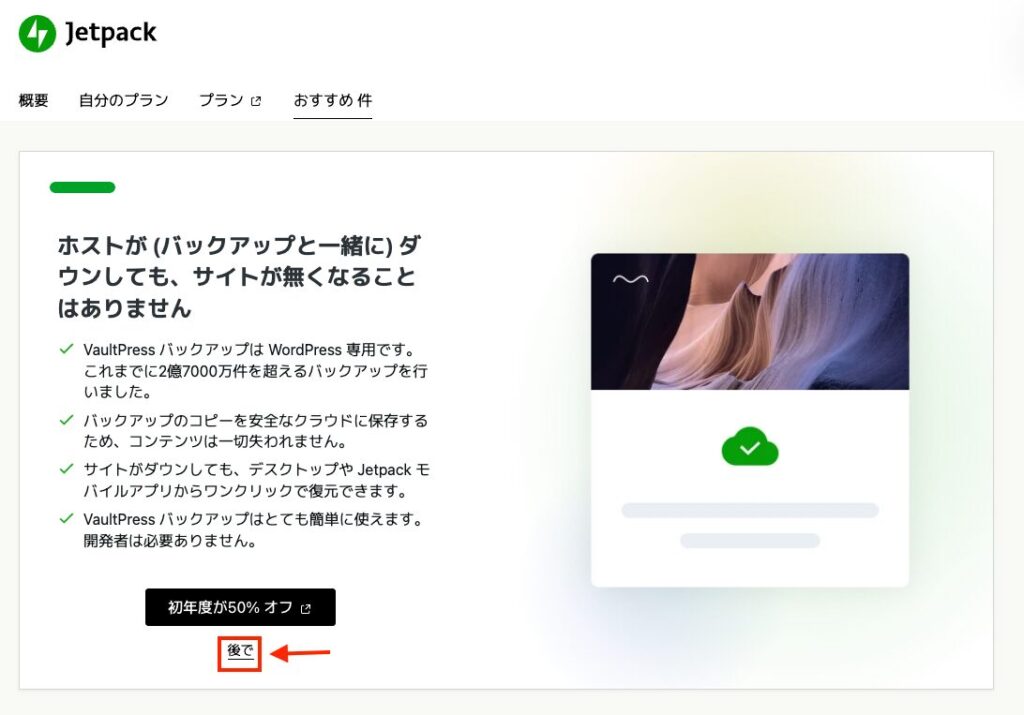
バックアップについて出てきますが、有料ですし
今回は気にしなくて大丈夫です。
なので、【後で】をクリックしましょう。

以上で、【Jetpackの設定】は完了です!
では、『Jetpackの設定』が完了したので
実際に、サイト運営中にどうやってアクセス数
(記事を読んでくれた読者の人数)を
確認すれば良いのか解説していきます。
WordPressの管理画面の、
『Jetpack』の中にある
【サイト統計情報】のページに移動します。

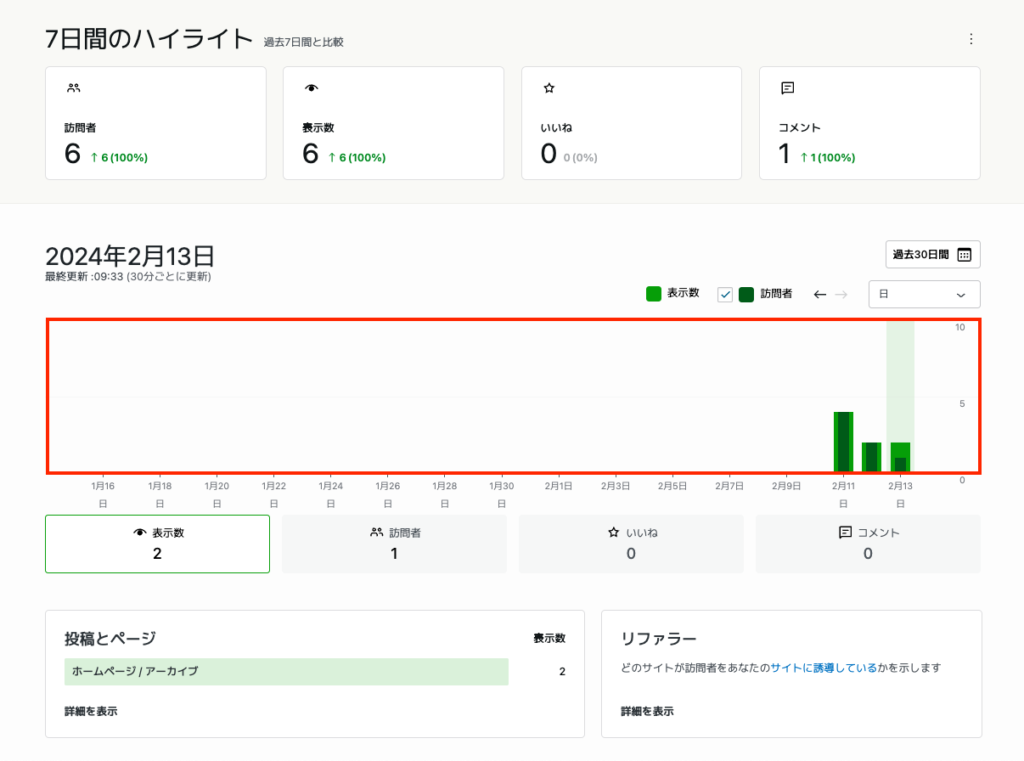
今後、サイトに記事を投稿していくと
アクセスが来たページがあれば、
ピンク枠で囲まれた『サイト統計情報』に
アクセス数の棒グラフが出て来ます。

また、管理画面に入ったまま、サイトを見ると
『画面上部にも小さく棒グラフ』が出てきます。

『Jetpack』プラグインの導入作業は以上です!
詳細なアクセス解析をする時は、
『Google Analytics』を使ってアクセス数など
簡単なものを見る時は、
サイト上ですぐ確認できる
『Jetpack』を使うというイメージですね!
ぜひ使ってみてくださいね!
以上で、『便利なアクセス解析ツールの導入方法』を終わります!
では次は、
へ進みましょう!


コメント