こんにちは、ヨウスケです!
今日はアクセス解析ツールに続いて、
『Search Console』というツールを導入していきます。
この『Search Console』を導入すると
ブログ運営していく中で、数々の恩恵が受けられます。
まず、ブログに何か問題が起こったときに、
メッセージで知らせてくれるので例えば、
悪気なく違反行為をしてしまってる時など、
すぐに気づくことが出来ます。
さらに、アップした記事をいち早く
検索結果の順位付けをしている
『Google』に認識(インデックス)
してもらうように、リクエストを出すことも出来ます。
と言われても、よく実感が沸かないですよね^ ^
今はとにかく重要なツールだというのが
分かっていただければ大丈夫です!(笑)
ということで、早速導入していきましょう!
サイトマップの構築
まずは『サイトマップ』というものを構築していきます。
『サイトマップ』とは、
そのサイトの内容や構成を一目で分かる
ように図解化したページのことです。
『サイトマップ』を構築すると、
サイトユーザビリティの改善だったり、
内部SEOの向上の効果が期待できます。
『サイトマップ』には、
人間用とロボット用があるのですが、
今日はロボット用の
『サイトマップ』を構築します。
ブログを運営していく上で、
いいことづくめなので構築しておきましょう!
では早速構築方法の解説です。
「XML Sitemap & Google News」のXMLサイトマップ設定
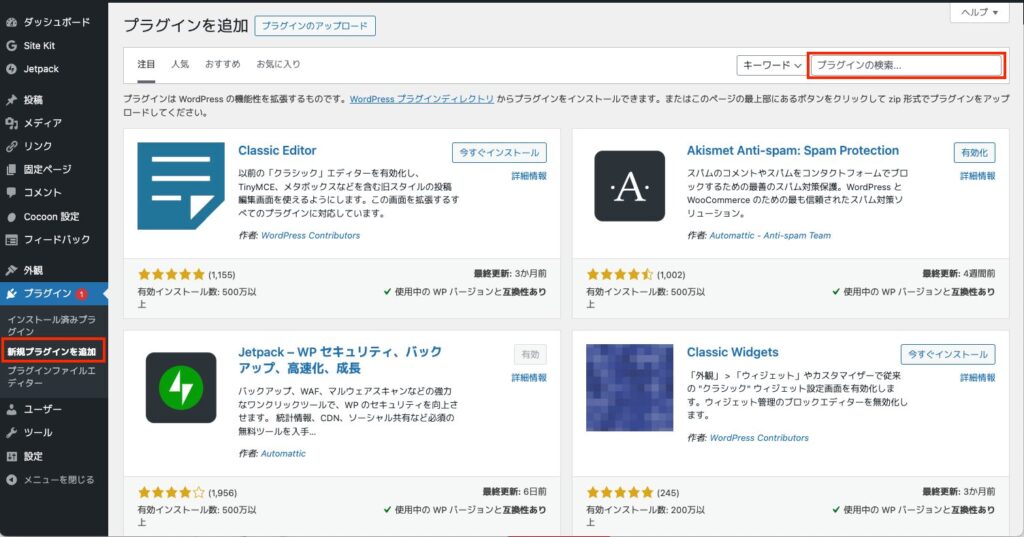
WordPressの管理画面にログインし、
左メニューの【プラグイン】→【新規追加】と進みます。

右の検索窓に、
【XML Sitemap & Google News】と
入力すると自動で検索がかかります。
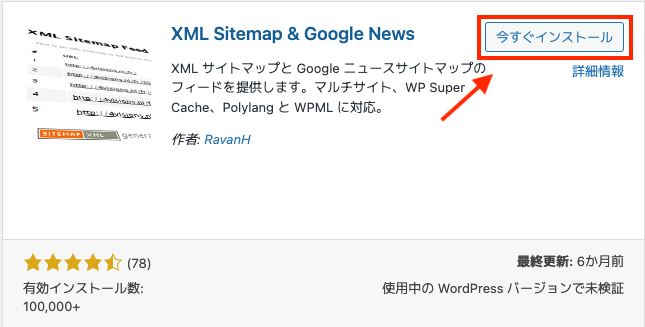
すると『XML Sitemap & Google News』が
現れるので、【今すぐインストール】をクリックします。

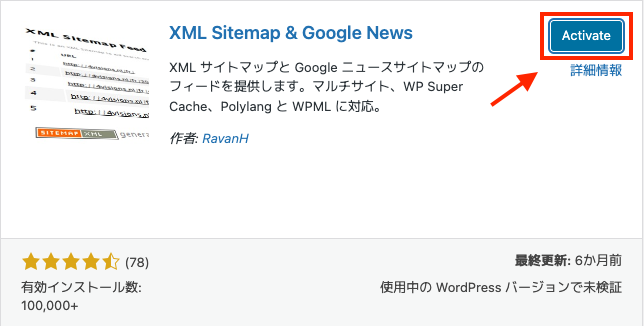
次に、【Activate】をクリックします。

有効化されたら管理画面左の一覧から、
【設定】→【表示設定】と進み、
【XML サイトマップインデックス】にチェックを入れます。

下へスクロールして、
関連記事のチェックはそのままで
【変更を保存】をクリックします。

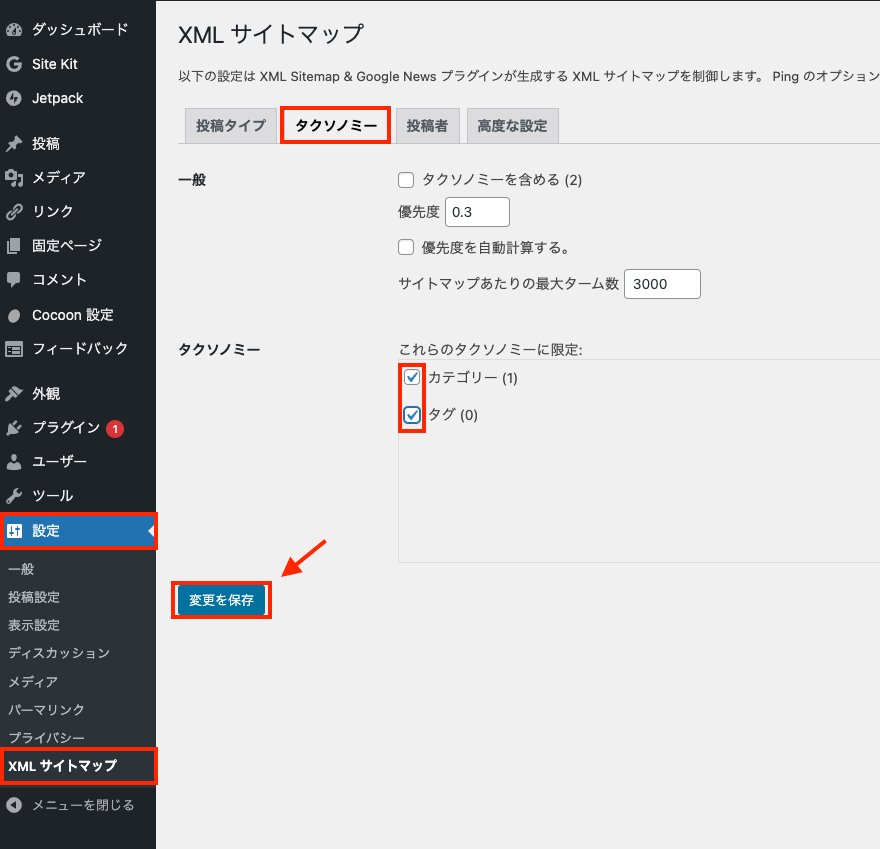
次に管理画面左の一覧から、
【設定】→【XMLサイトマップ】と進み、
タスクノミーのタブを開きます。
タスクノミーの【カテゴリー】、【タグ】に必ずチェックを入れ、
【変更を保存】をクリックします。

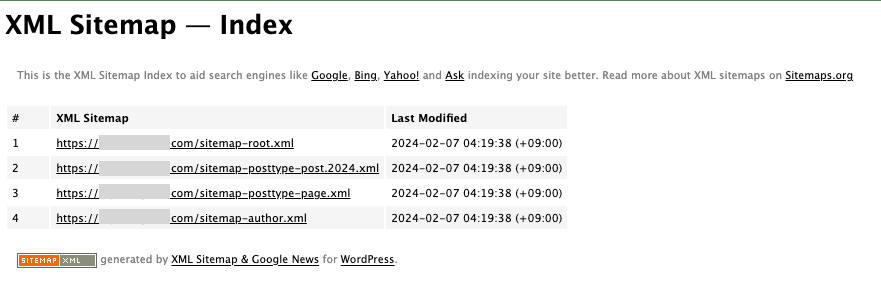
XMLサイトマップが出力されているか確認するため、
自分のサイトのXMLサイトマップにアクセスしてください。
https://ドメイン名/sitemap.xml
https://ドメイン名/sitemap.xml.gz
下記のような画面が表示された場合、
XMLサイトマップは問題なく出力されています。

以上で、XMLサイトマッププラグイン
「XML Sitemap & Google News」の
基本的な設定は完了です。
では続いて、『Search Console』の登録に進みましょう。
『Search Console』の登録方法
早速登録の手順を解説します。
まずは、『Search Console』サイトへ、下記URLから移動してください。
Googleアカウントがある方は、
【メールアドレス・パスワード】を入力し、
Search Consoleへログインしてください。
Googleアカウントをお持ちでない方は、
【アカウントを作成】をクリックして、
アカウントを作成して下さい。
※Googleアカウントの作成方法は『ブログの状態を診断する便利なアクセス解析ツールを導入しよう!』ページの『Google Analyticsの設定』で詳しく解説しています

そして【今すぐ開始】をクリックします。

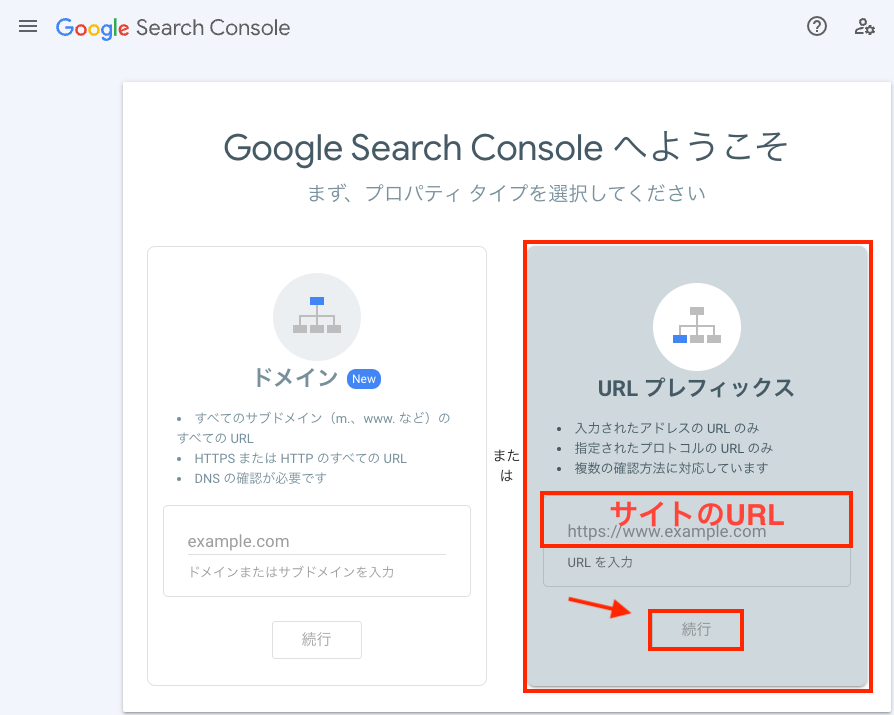
次に【プロパティタイプの選択画面】になります。
右側の【URL プレフィックス】を選択して、
登録する【サイトのURL】を入力して【続行】をクリックします。

ちなみに、
- Googleアナリティクスに登録済みのURL
- 同一のGoogleアカウント
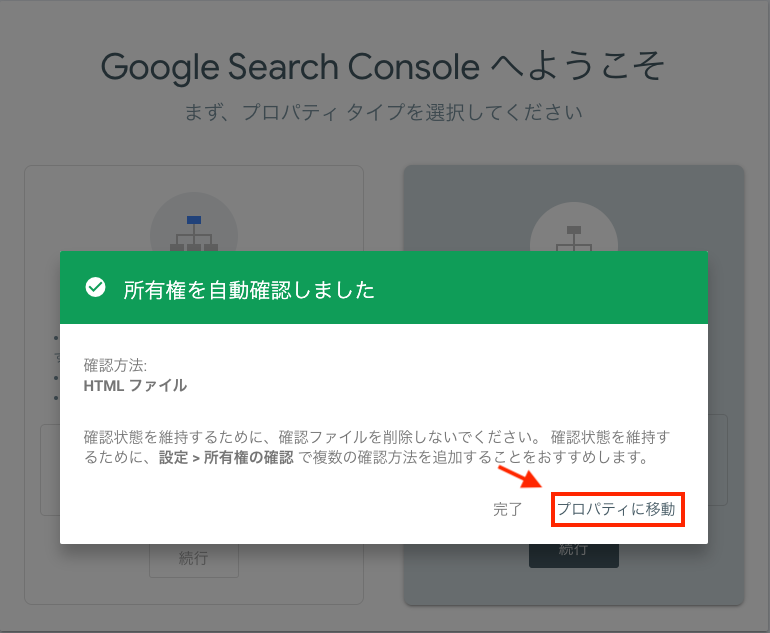
上記2点を満たしていると、
この時点でサーチコンソールの登録が完了
しますので【プロパティに移動】をクリックします。

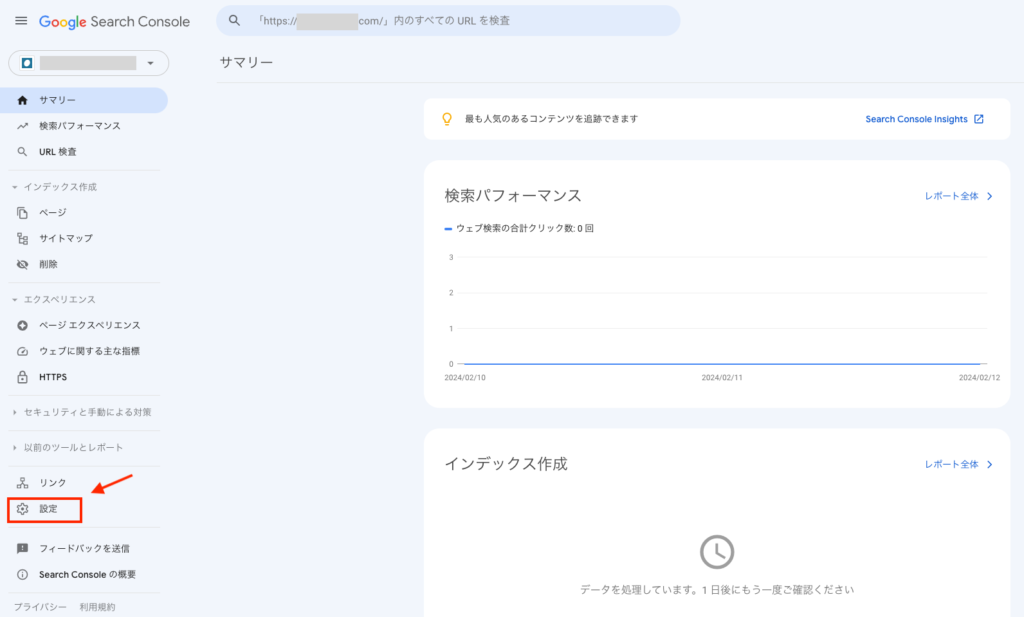
左メニューから【設定】をクリックします。

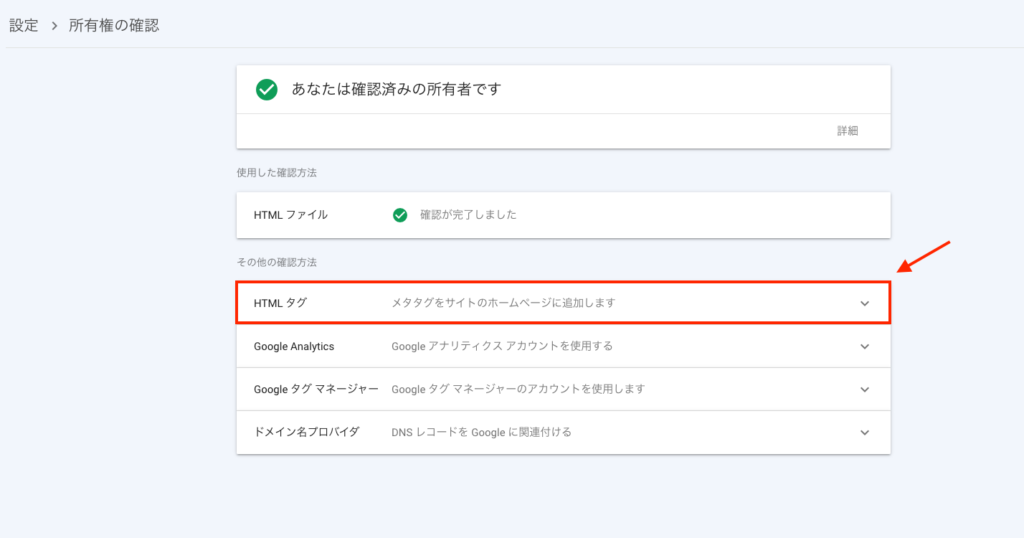
そして、所有権の確認画面になるので
『その他の確認方法』の中から、
『HTMLタグ』を選択しクリックします。

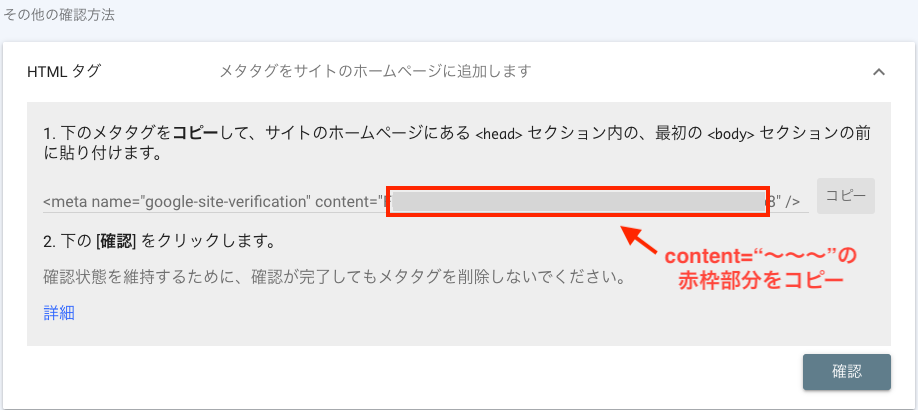
すると、『メタタグ』というものが出てくるので、
テーマがCocoonの場合は、
コード内にある、content=”~~~”の部分のみをコピーしてください。
※注意:あとでまたこのページに戻ってくるので、【確認】を押したり、ページを閉じないようにして下さい。

Google Search ConsoleをWordPress側に紐付け
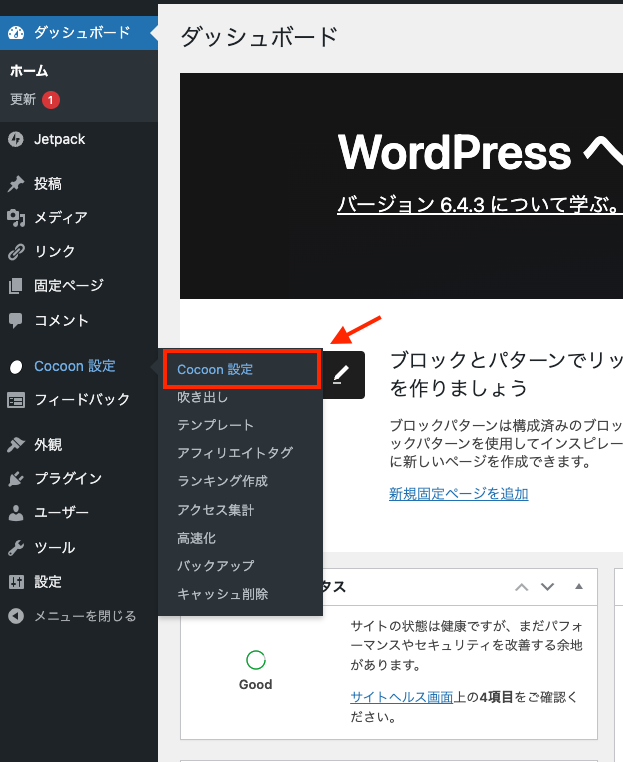
次はWordPressの管理画面左の一覧から、
【Cocoon】へ進みクリックします。

タブメニューにある【アクセス解析・認証】を選択します。

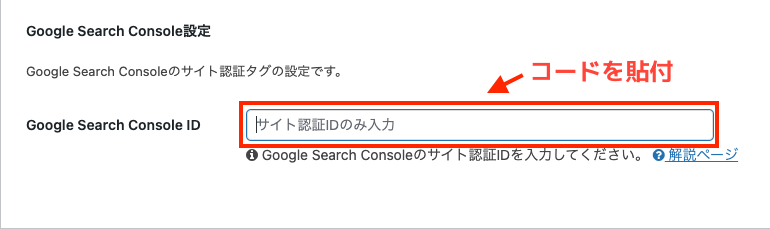
少し下にある、
「Google Search Console設定」
のID枠に、サーチコンソールでコピーした
Content属性コードを貼り付けます。

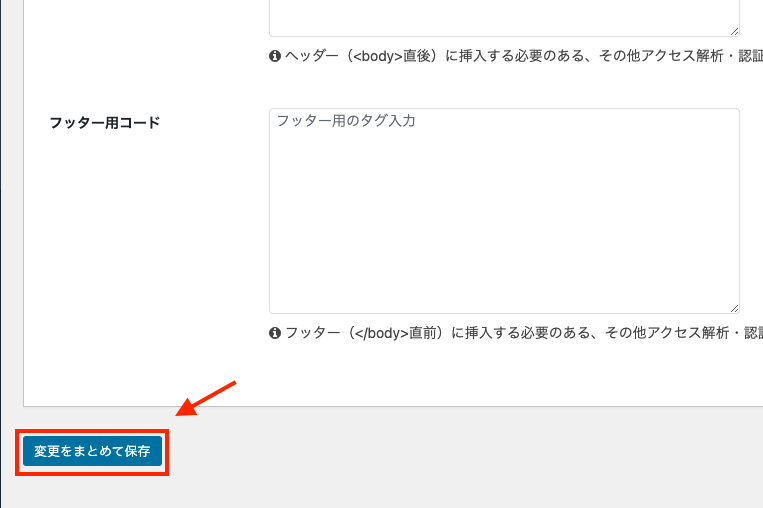
その後、最下部にある【変更をまとめて保存】をクリックします。
これでWordPress側の設定はOKです。

以上で、Search Consoleの登録作業は完了です。
では次は、今登録したSearch Consoleへ、
あなたのブログのサイトマップを送信しましょう!
サイトマップを送信
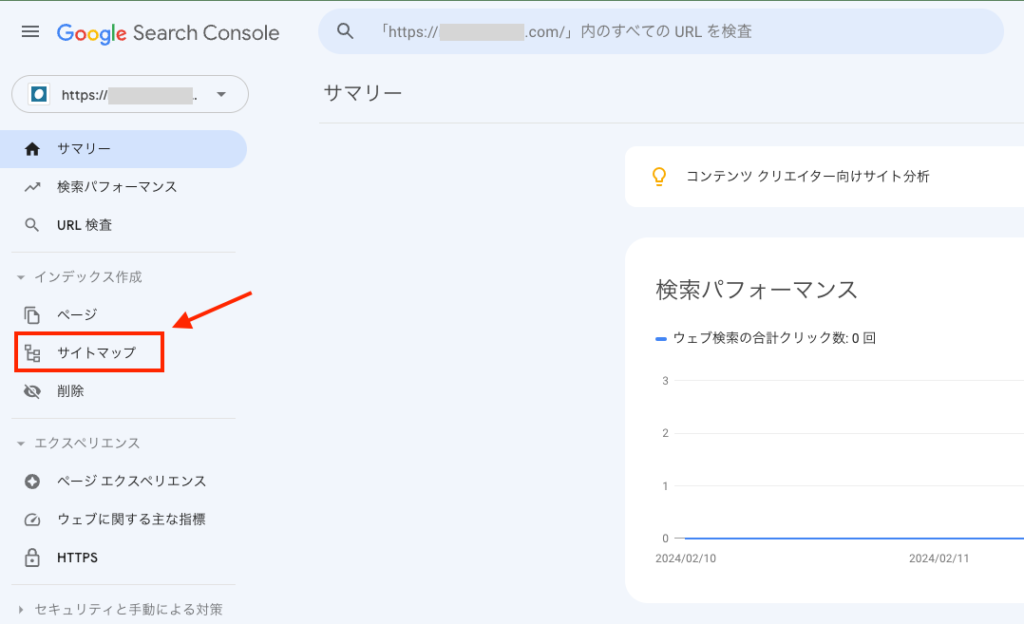
Search Consoleへログインし、
ダッシュボード画面の右側にある
【サイトマップ】をクリックします。

次に、【新しいサイトマップの追加】という小窓が出てくるので、
sitemap.xml
と入力し【送信】をクリックします。

そして、下記のような表示になれば、
サイトマップの送信作業は完了です。

以上で、『Search Consoleとサイトマップの設定』は完了です。
では次は、
へ進みましょう!

コメント