こんにちは、ヨウスケです!
だいぶ準備も進んできましたね^ ^
今日は『固定ページ』と『ウィジェット』の設定です。
初めての方には、聞き慣れない言葉かと
思いますが、ブログを構築する上で必要不可欠な部分です。
これらをうまく使い、あなただけの
オリジナルブログにして、ライバルに差を付けましょう!
ちょっとやる項目は多いですが、
レポート通り進めれば、作業自体は
とても簡単なので、サクッとクリアしましょう!
まずは先にパーマリンクを設定しよう
『固定ページ』と『ウィジェット』の設定の前に
『パーマリンク設定』
について簡単にお話ししていきます。
『パーマリンク』とは下記URLでいうと
〇〇〇〇の部分のことです。
〜〜〜.com/〇〇〇〇
ワードプレスをインストールして
デフォルトの状態だと『?p=123』など
SEO的によろしくない状態になっています。
なので、パーマリンク設定を変更します。
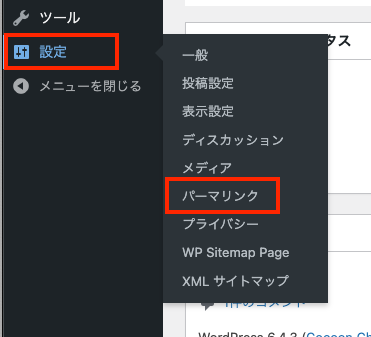
管理画面の左側のメニューから、
【設定】→【パーマリンク設定】へと移動します。

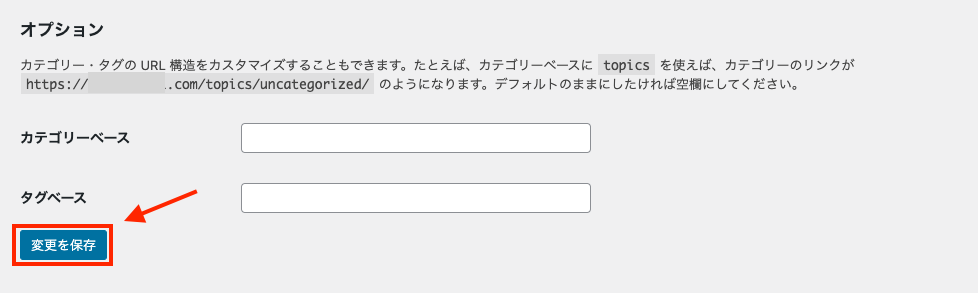
そして、パーマリンク設定画面に移動したら
『投稿名』を選択します。

そして、『投稿名』を選択したら
【変更を保存】をクリックして管理画面に戻ります。

では、実際に『パーマリンクの編集』をやっていきましょう!
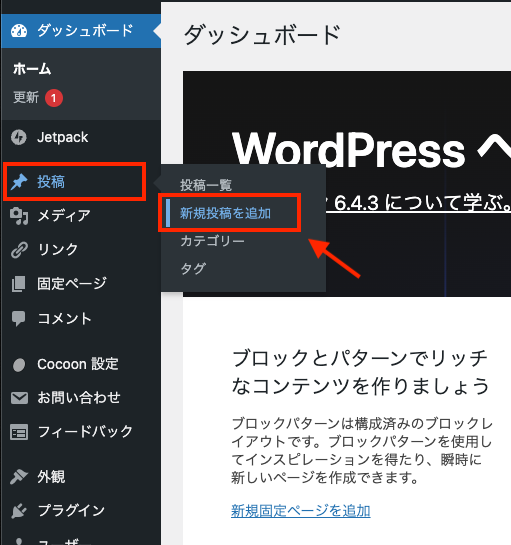
管理画面の左画のメニューから、
『投稿』→【新規追加】をクリックします。

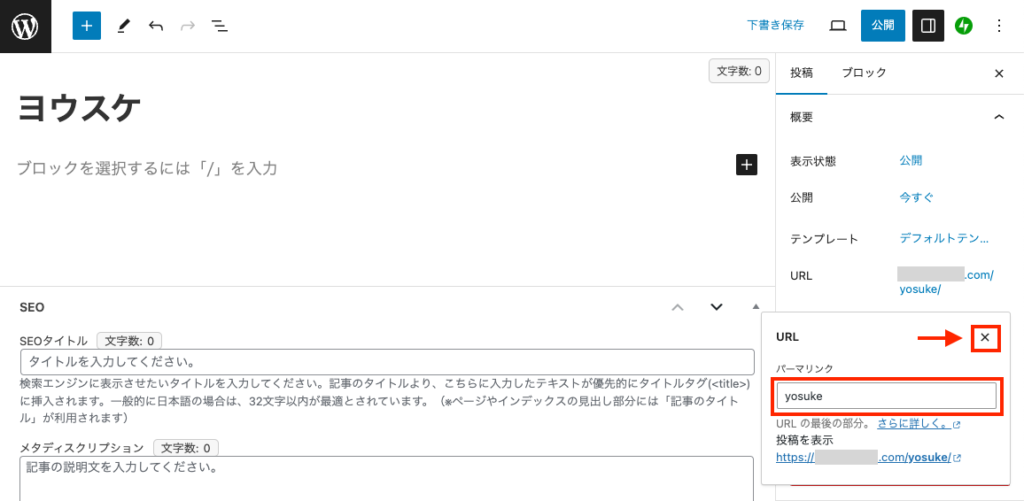
そして、作成記事の投稿名(記事タイトル)を
今回、私は『ヨウスケ』にしているので、
パーマリンクが『ヨウスケ』になっています。
次に、【URL】の赤枠部分をクリックします。

そして、赤枠で囲まれた
『パーマリンクの投稿名』を
【ローマ字or英語】表記に書き換え【✕】をクリックします。
私の場合は、『パーマリンクの投稿名』が
『ヨウスケ』でしたので【yosuke】に書き換えました。
※ひと記事ひと記事、記事を公開するときに
パーマリンクを英語orローマ字で編集します。

そして、きちんと『パーマリンクの投稿名』が
【ローマ字or英語】表記になっているかや、
【スペルの書き間違い】などがないかを
確認して、『公開』をクリックします。

これで、パーマリンクの編集作業は完了です!
パーマリンクは途中で変更しないようにしましょう。
厳密には後から『パーマリンクを途中で変更』できるのですが、
一度設定したパーマリンクを変更してしまうと
【Google・Yahooの検索結果に表示されない】事態になったり、
【エラーが出てしまう】恐れがあります。
なので必ずブログ立ち上げの時点で決めておきましょう!
固定ページの設定
そもそも『固定ページ』とは何かですが、
サイトで『お問い合わせフォーム』や
『プライバシーポリシー』など、
見たことないでしょうか?
あの部分を作るページのことになります^ ^
固定ページを使ってできることは
たくさんあるのですが、
まずは記事を書くときの投稿ページではなく
『固定ページ』という特別なページを使って
『お問い合わせフォーム』や『プライバシーポリシー』の
ページを作っていきましょう!
『お問い合わせフォーム』もないブログは、
とても怪しいので誰も読んでくれません。
ということで、早速解説していきますね!
まずは、ブログの『メニュー』を作りましょう!
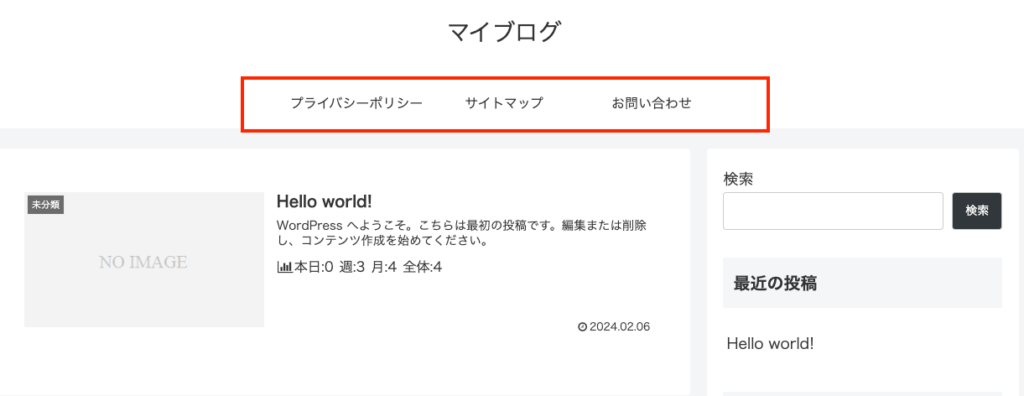
『メニュー』とは、下記の横長画像の部分のことです↓

特にこの中の、
- お問い合わせ
- サイトマップ
- プライバシーポリシー
の3つはブログを運営していく上で必要になります。
ではまずは『お問い合わせ』から!
お問い合わせフォームの作成方法
ブログに訪問してきてくれたユーザーが、
あなたとコンタクトを取りたいときに使う
『お問い合わせフォーム』を作成します。
何気に、
ブログの情報が間違ってますよ!
とか、
こんないい広告サービスが出来たので使いませんか?
など結構連絡があります。
ではまずは、
管理画面の左側のメニューから、
【プラグイン】→【新規追加】へ進みます。

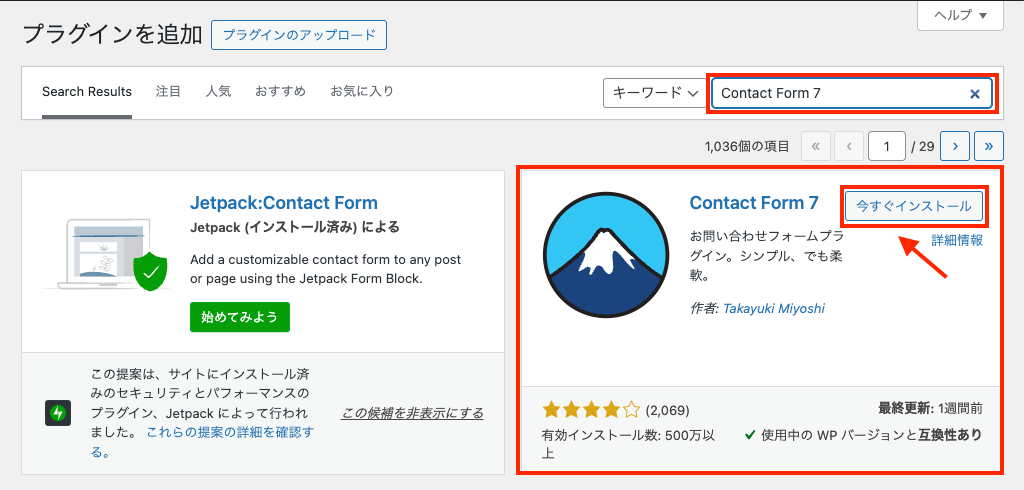
そして、右の検索窓に【Contact Form 7】と
入力すると、自動で検索されるので、
『Contact Form 7』を選んで、
【今すぐインストール】をクリックします。

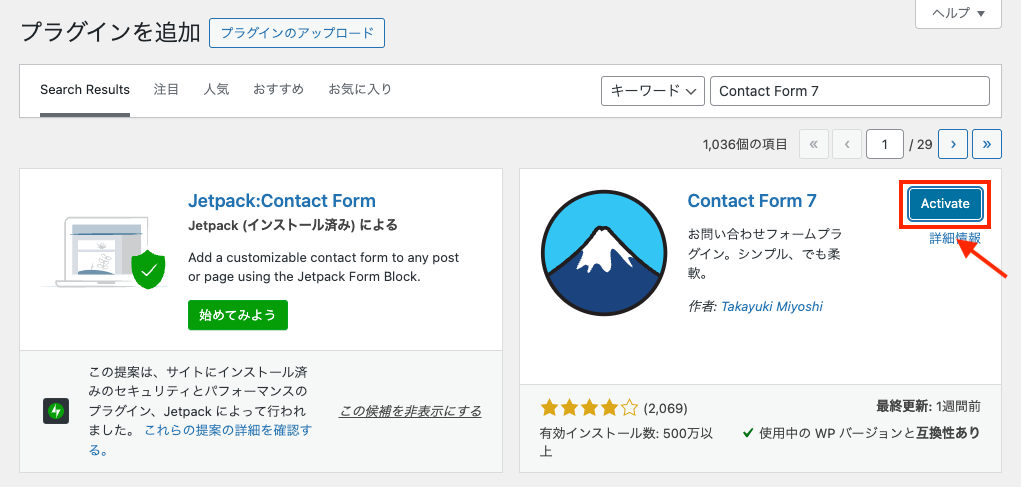
続いて【Activate】をクリックします。

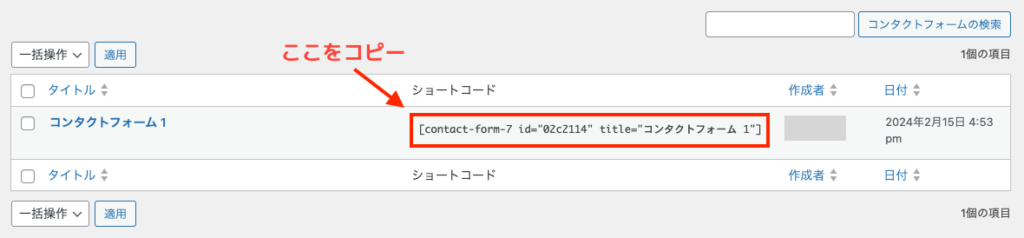
次に、管理画面の左側のメニューから、
【お問い合わせ】→【コンタクトフォーム】へ進みます。

そして、『ショートコード』をコピーします。

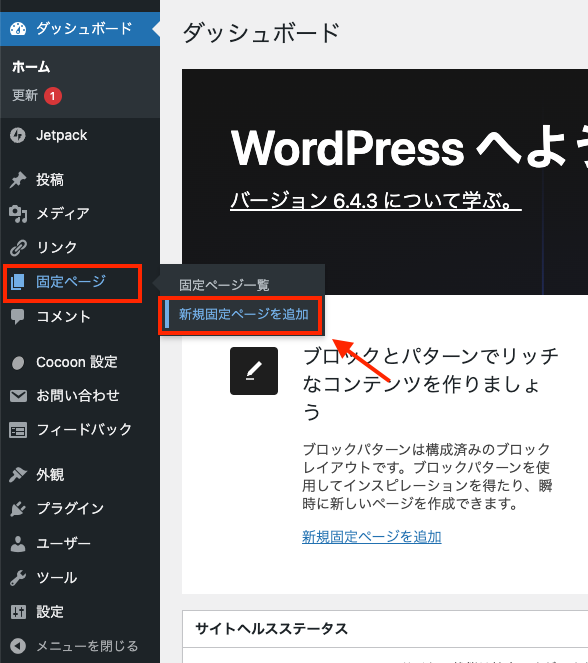
次に、管理画面の左側のメニューから、
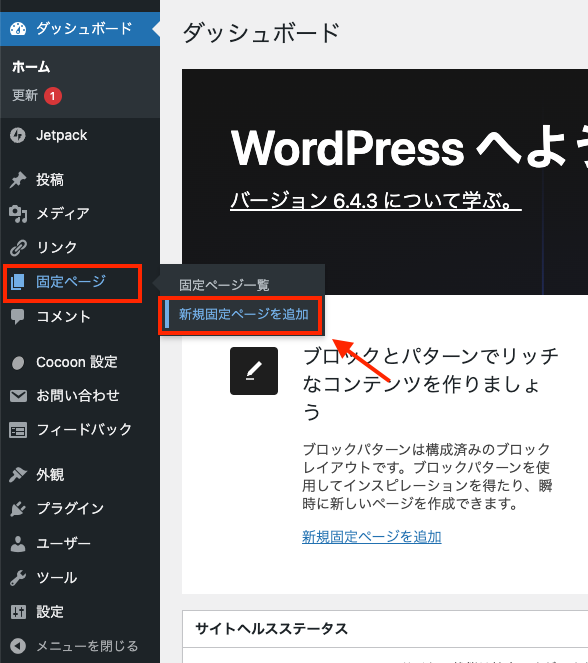
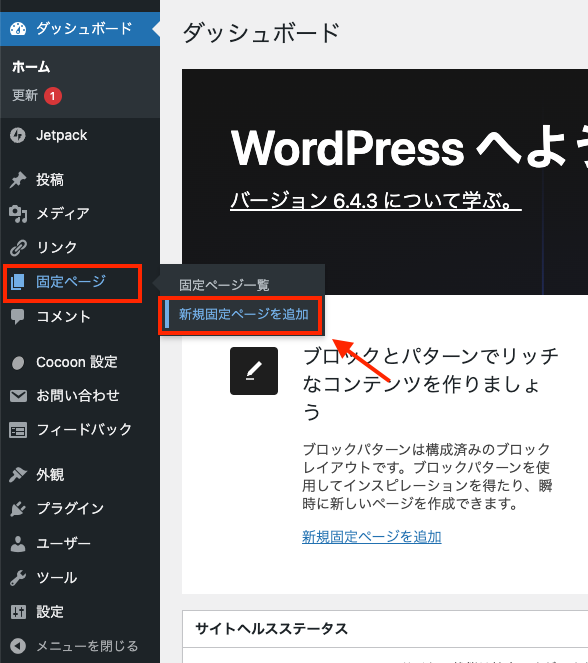
【固定ページ】→【新規固定ページを追加】へ進みます。

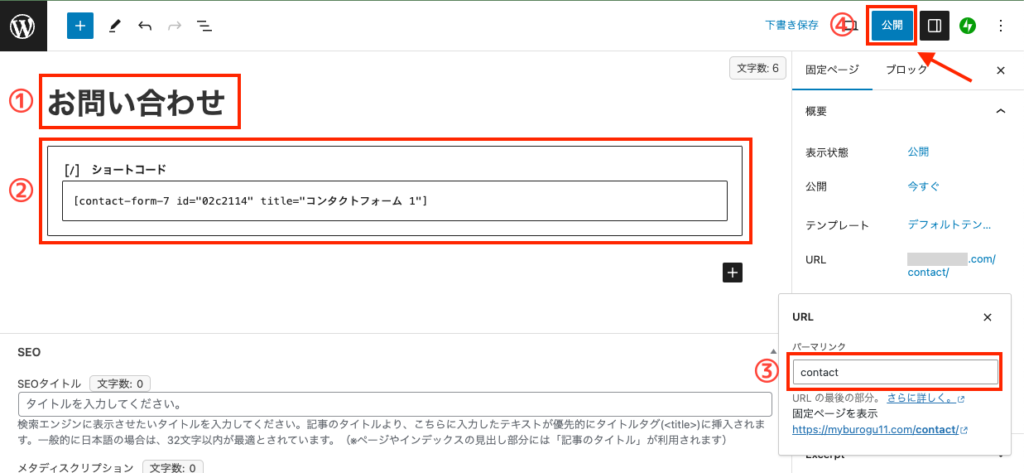
そして、新規固定ページ追加画面で、
- タイトルに【お問い合わせ】と入力。
- 先ほどコピーしたショートコードをペースト(貼り付け)。
- パーマリンクに【contact】と入力。
- 【公開】をクリック。
という手順で進みます。

公開できたら、パーマリンクをクリックして、
出来上がったページを確認します。

下記のようになっていれば、
『お問い合わせフォーム』の作成は完了です。

続いて人間用の『サイトマップ』を作成します!
サイトマップの作成方法ロボット用のサイトマップは、
『Search Consoleとサイトマップの設定』で作成しました。
次は、サイトに訪問してくれた
ユーザー(人)にもこのサイトが
どんなものか一目でわかるような
サイトマップを作成していきます。
サイトマップの作成方法
まず、管理画面の左側のメニューから、
【プラグイン】→【新規追加】へ進みます。

そして、『プラグインを追加』の右の検索窓に
【WP Sitemap Page】と入力すると、
自動で検索されるので、
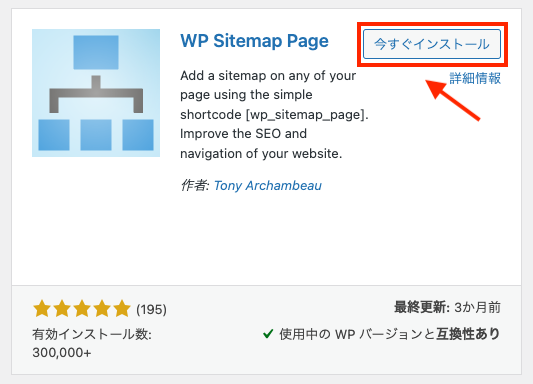
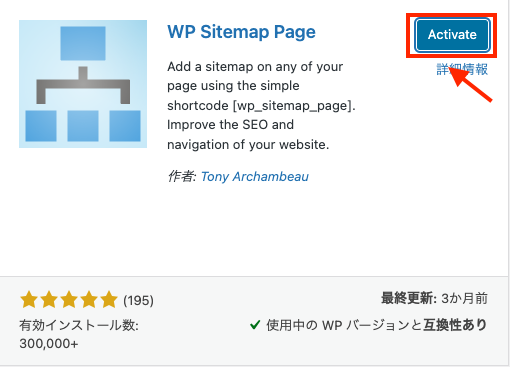
『WP Sitemap Page』を選んで、
【今すぐインストール】をクリックします。


インストールが完了したら、
【Activate】をクリックします。

次に、管理画面の左側のメニューから
【設定】→【WP Sitemap Page】へと進みます。

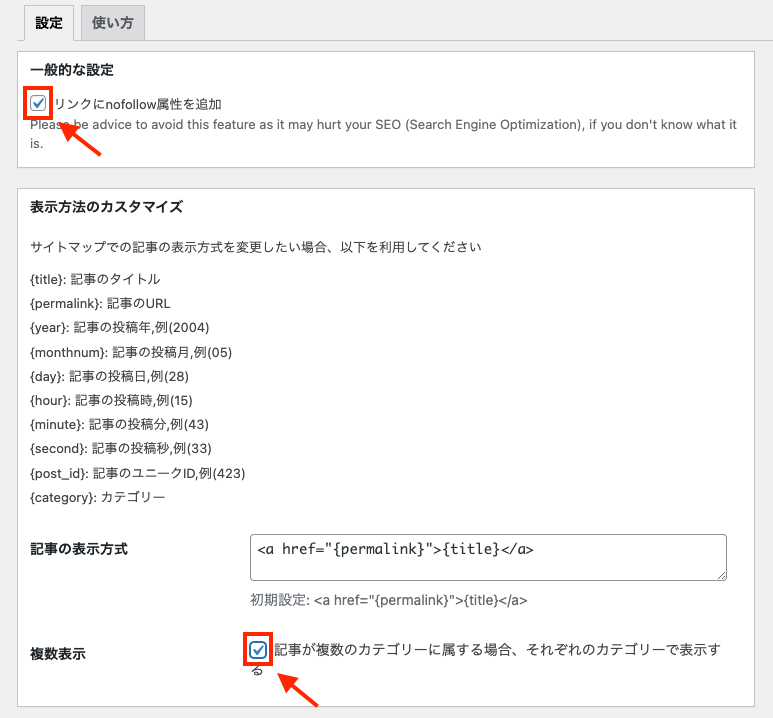
WP Sitemap Pageの設定画面が表示されるので、
『一般的な設定』の【 リンクにnofollow属性を追加】にチェックを入れます。
次に表示方法のカスタマイズ『複数表示』の
【記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する】にチェックを入れます。

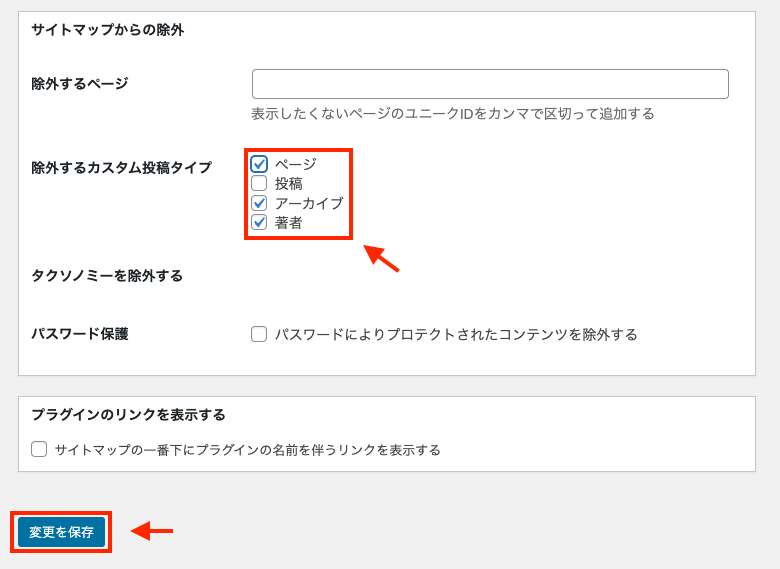
サイトマップからの『除外するカスタム投稿タイプ』で、
- ページ
- アーカイブ
- 筆者
それぞれにチェックを入れ【変更を保存】します。

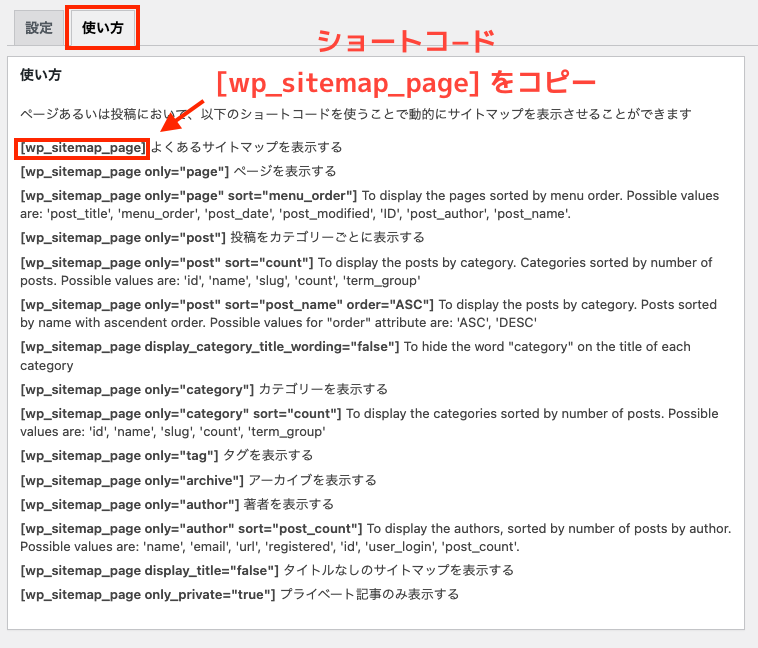
次にタブメニューの『使い方』をクリックして
表示を切り替えます。
『よくあるサイトマップ』の先頭にあるコード
[wp_sitemap_page]をコピーします。

次は、『お問い合わせフォーム』作成時と同じように、
『サイトマップ』の固定ページを作成します。
管理画面の左側のメニューから、
【固定ページ】→【新規固定ページを追加】へ進みます。

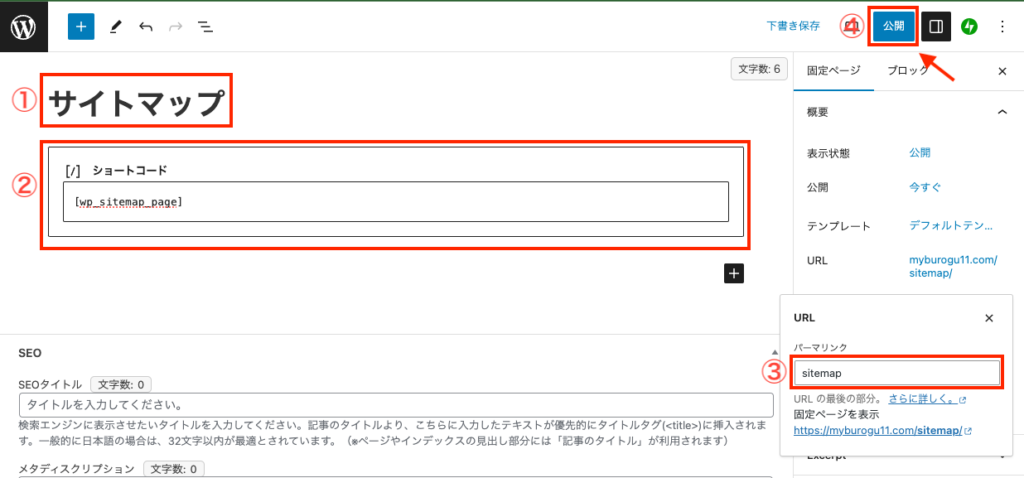
そして、新規固定ページ追加画面で、
- タイトルに【サイトマップ】と入力。
- 先ほどコピーしたショートコードをペースト(貼り付け)。
- パーマリンクに【sitemap】と入力。
- 【公開】をクリック。
という手順で進みます。

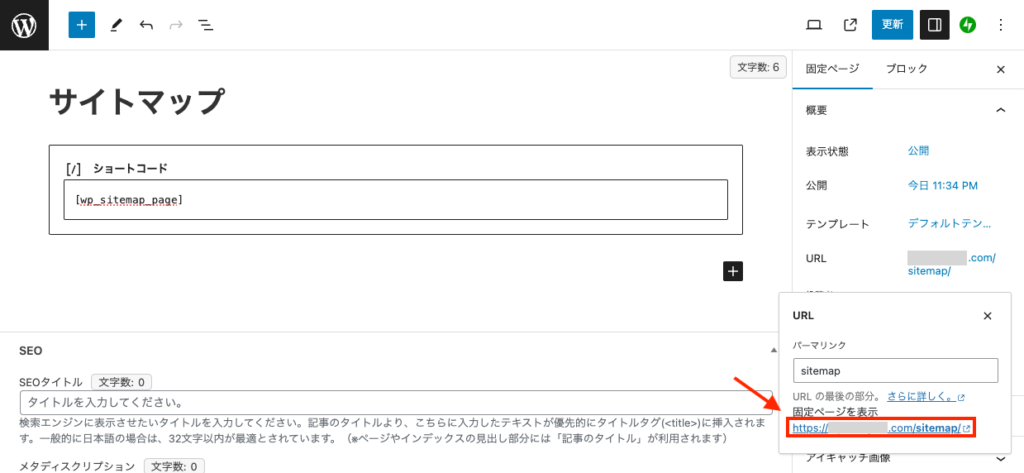
公開できたら、パーマリンクをクリックして、
出来上がったページを確認します。

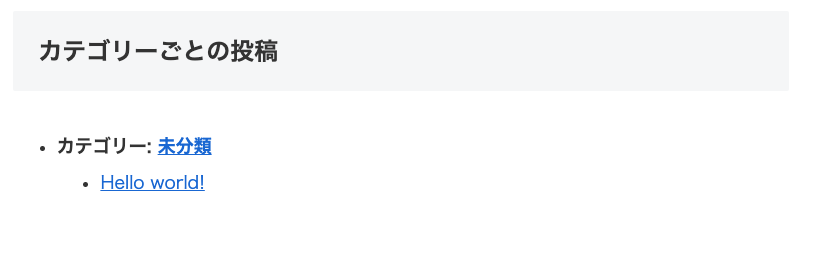
まだ記事がない状態だと、
表示されるものが少ないので
分かりにくいかとは思いますが、
以下のようになっていれば作業完了です。

では次は、『プライバシーポリシー』の作成です。
プライバシーポリシーの作成方法
『プライバシーポリシー』とは、
日本語でいうと“個人情報保護方針”のことです。
アクセス解析などする場合、
その解析のために使う情報の用途を
サイト管理者が明記しないといけません。
ということなので、早速作成手順を解説していきます!
まず、管理画面の左側のメニューから、
【固定ページ】→【新規固定ページを追加】へ進みます。

そして、新規固定ページ追加画面で、
- タイトルに【プライバシーポリシー】と入力。
- ブロックに『プライバシーポリシーの文章』をペースト(貼り付け)。
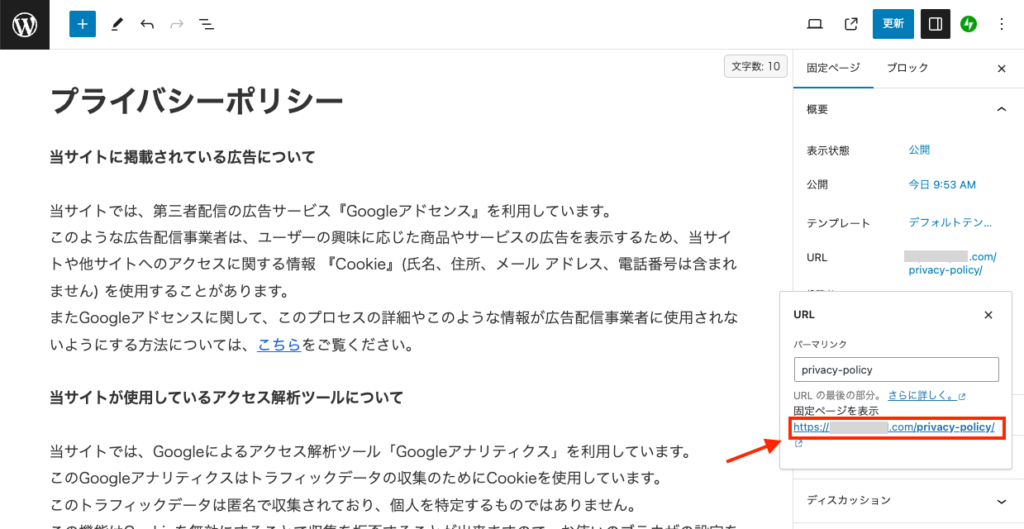
- パーマリンクに【privacy-policy】と入力。
- 【公開】をクリック。
という手順で進みます。

『プライバシーポリシーの文章』は、以下のものをコピー&ペーストしてください。
※【ビジュアル画面】にそのままペーストしてください!
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス『Googleアドセンス』を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをご覧ください。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
・特定の自然人または法人を誹謗し、中傷するもの。
・極度にわいせつな内容を含むもの。
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
202◯年△月□日 管理人
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
※赤字の部分は、あなたの管理人名、日付に差し替えてください。
公開できたら、パーマリンクをクリックして、
出来上がったページを確認します。

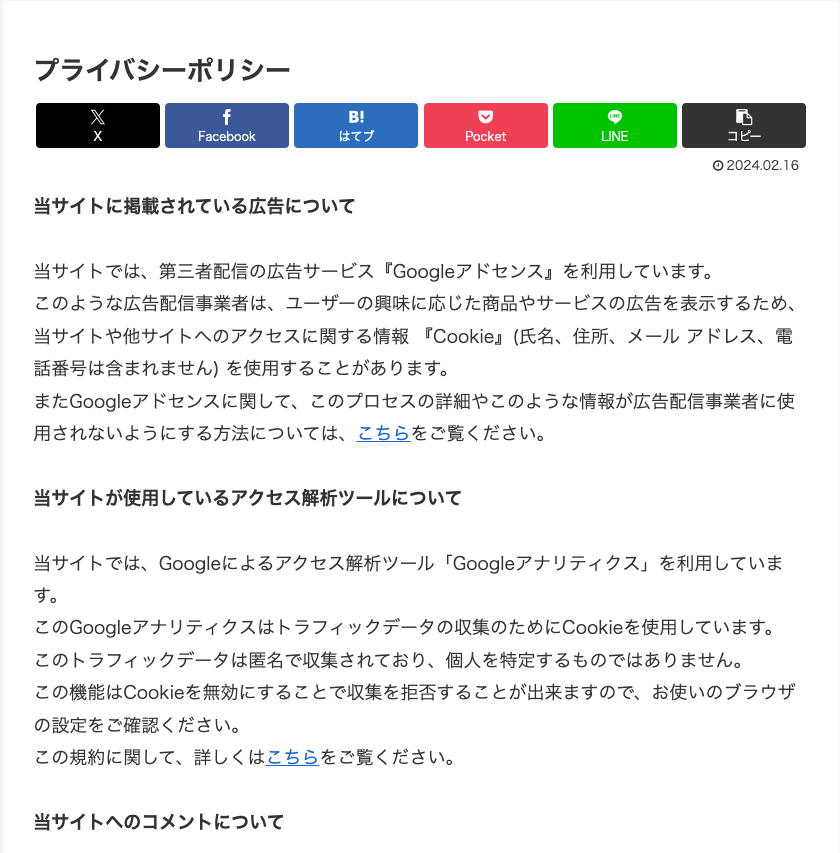
しっかり下記のように、日本語だけで
表記され改行など問題なければ、
プライバシーポリシーの作成は完成です!

続いて、グローバルメニューの設定です!
グローバルメニューの設定方法
今日作成した、
- お問い合わせ
- サイトマップ
- プライバシーポリシー
をブログに表示させる設定をします。
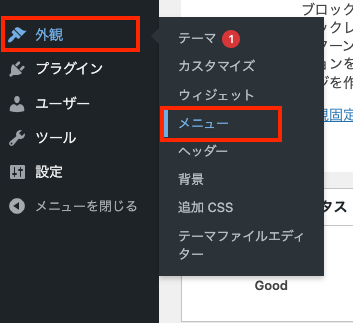
早速、管理画面の左側のメニューから、
【外観】→【メニュー】へと進みます。

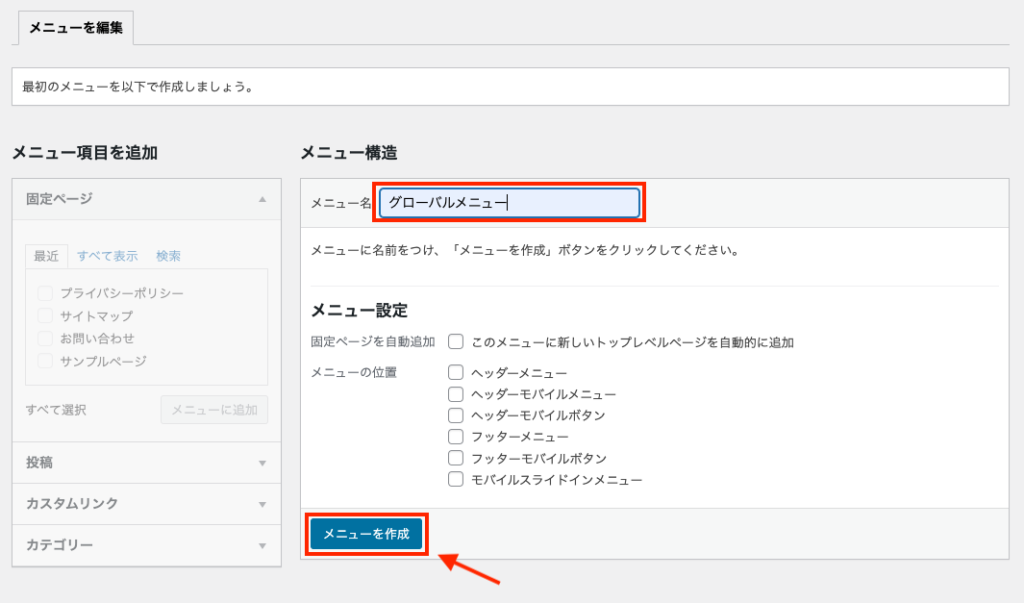
続いて、『メニュー名』に【グローバルメニュー】と
入力し、【メニューを作成】をクリックします。

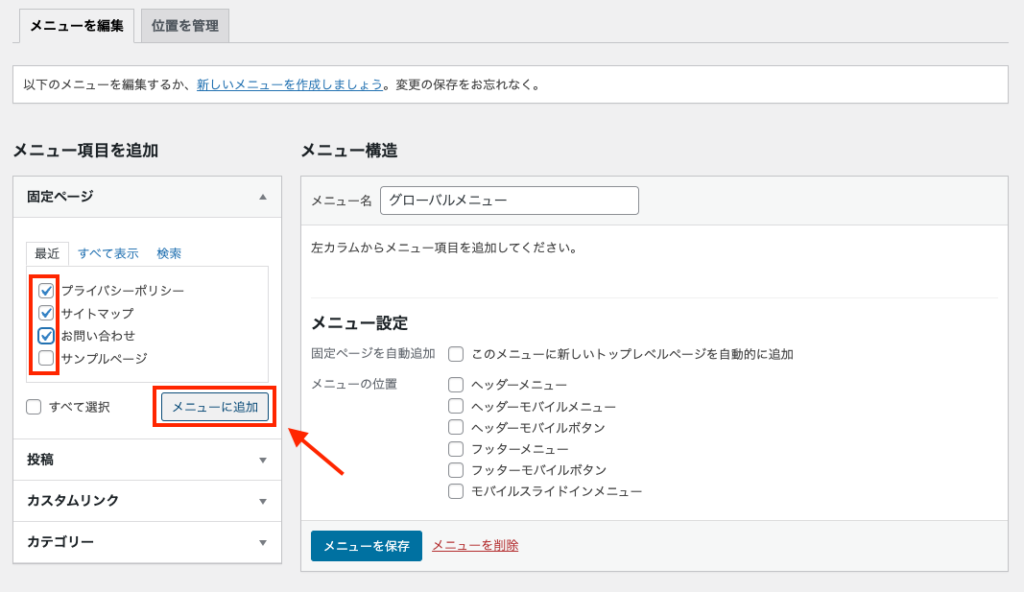
次の画面で、
『固定ページ』の中に、今日作成した
【プライバシーポリシー・サイトマップ・お問い合わせ】の
3つの固定ページがあるので
3つともチェックを入れて、
【メニューに追加】をクリックします。

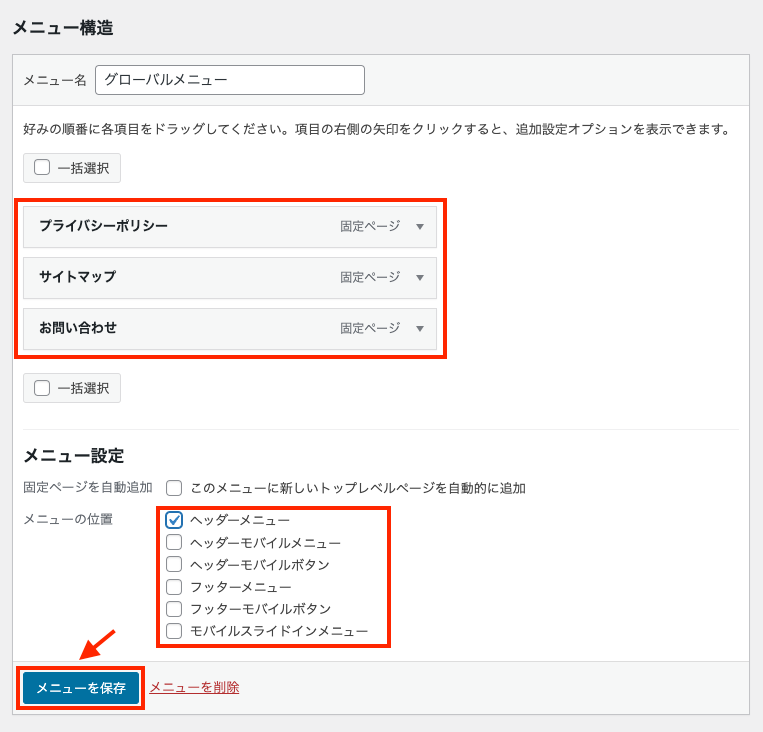
すると、画面右側に
『プライバシーポリシー・サイトマップ・お問い合わせ』
の3つが移動します。
『メニューの位置』に関しては、
グローバルメニューを表示させたい場所に
チェックを入れて【メニューを保存】をクリックします。

これで、グローバルメニューの設定は完了です!
ウィジェットの設定方法
次はウィジェットの設定です。
ウィジェットとは、サイト上の
小さなアプリケーションのことです。
実際世の中のブログのほとんどが、
サイドバーやフッターなど、
さまざまなカスタマイズをしています。
特集記事だったり、
カレンダーだったり。
あの部分のことですね^ ^
ここは実際に今後、かなり使う技術
なので、是非体得してください!
ということで、
サイト管理人の自己紹介欄の作成を例に解説していきます。
まずは、管理画面の左側のメニューから、
【外観】→【ウィジェット】へと進みます。

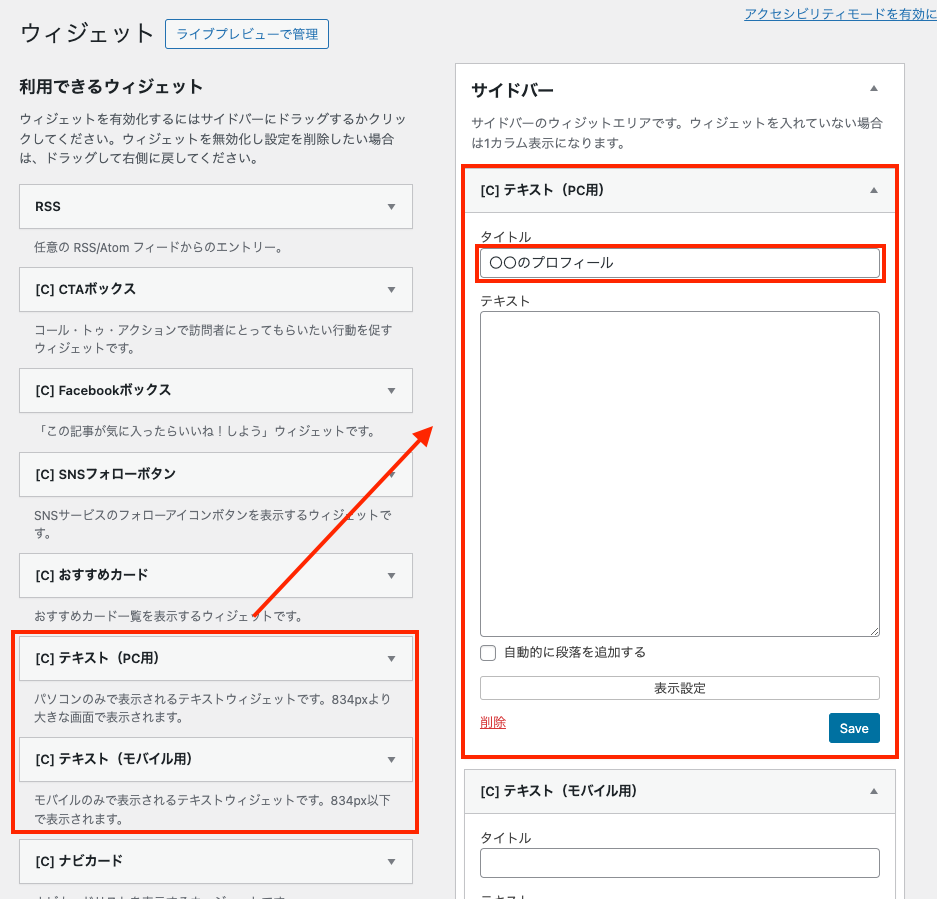
『利用できるウィジェット』の中の
『テキスト』を右の『サイドバー』、
もしくは『ウィジェットエリア』にドラッグします。
そして、『タイトル』には
【〇〇のプロフィール】と入力し、
一度【Save】をクリックします。

では次に、自己紹介文を書き込んでいきます。
ここで注意点として、
ペナルティー対策の意味もあり、
自分の個性を強く出した自己紹介文にしてください。
周りのブログと同じような
ありきたりすぎる自己紹介文は避けましょう。
『ブログを運営する理由』と、
『気になったことは何でも書いていく』
という一文は、必ず入れるようにして下さい。
【Save】をクリックします。

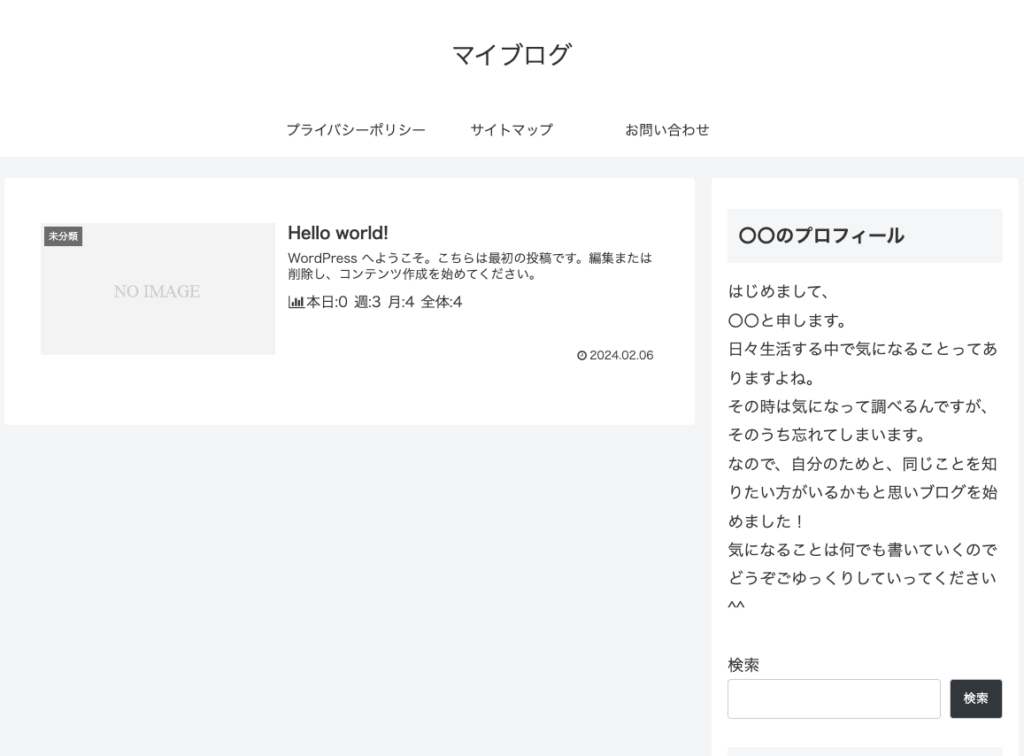
先ほど書いたプロフィールを
サイトビューで見てみましょう。
改行がされてなくて少し読みにくいですよね。

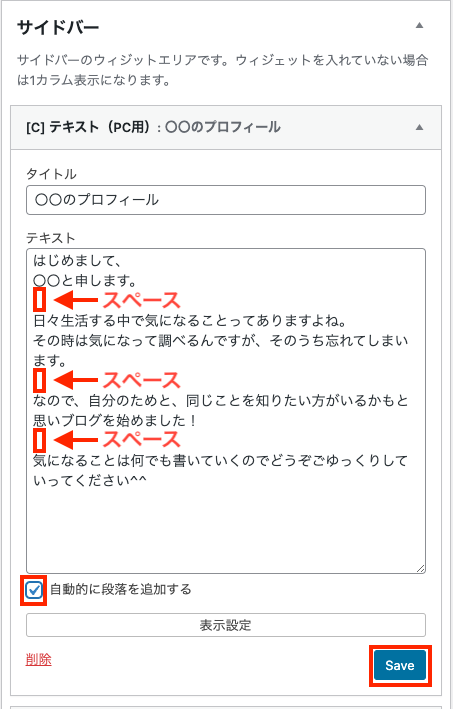
テーマがCocoonの場合は、
改行したいところに、
スペースを入力していきます。
スペースを入れることで
『行』と認識してくれます。
そして、【自動的に段落を入れる】にチェックを入れます。
このような感じです↓

そして、【保存】をすると、
以下のように改行されて表示されるようになります。

以上で、『固定ページとウィジェットの設定』は終了です!
では次は、
へ進みましょう!


コメント