こんにちは、ヨウスケです!
今日は、
『アドセンスをブログに効果的に設置する方法』
について、解説していきます。
審査に通ったらいよいよ実際に
あなたのブログに広告を設置する作業です。
やっと収益発生の第一歩ですね!
レポート通り進めれば、
作業自体は難しくないので、
ゆっくり一つずつ確認しながら進みましょう。
では早速解説に入ります!
アドセンス広告の取得方法
まずは、Googleアドセンスにログインします。
ログイン後、管理画面左上の『三』みたいな部分
(ハンバーガーメニュー)をクリックします。

そして、画像のピンク矢印に書いてある番号順に
- 【広告】
- 【広告ユニットごと】
- 【ディスプレイ広告】
をクリックします。

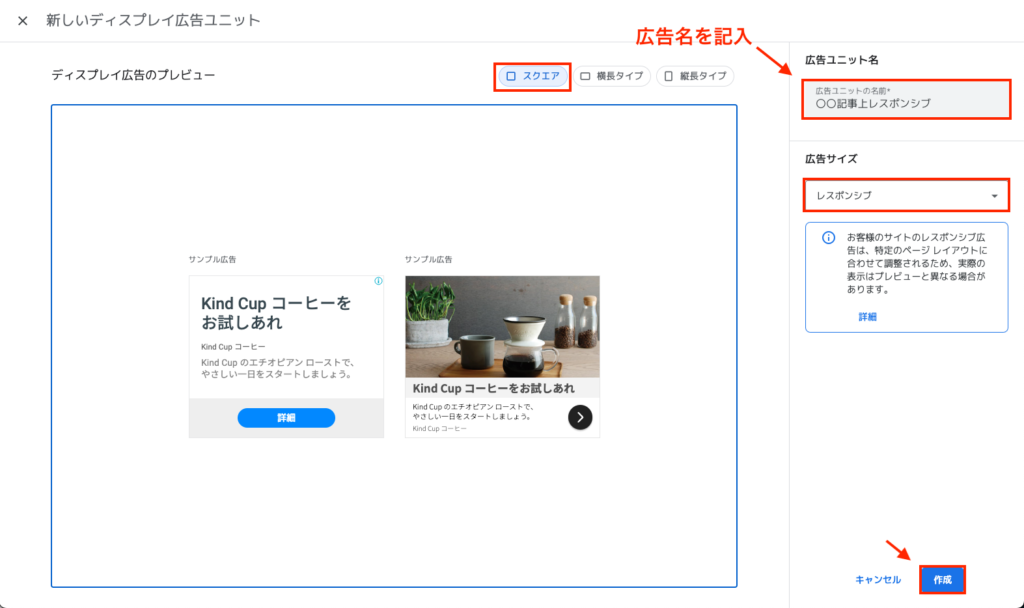
そして、サイトに貼り付ける
『アドセンス広告』の作成画面に移動しますので、
『広告ユニット名』に
『〇〇記事上レスポンシブ』などを入力し、
『広告タイプはスクエア』を選択します。
『広告サイズはレスポンシブ』を選択して、
【作成】をクリックします。

※広告の名前についての注意点!
今後複数ブログを立ち上げて収益解析をする際、
それぞれ“どのブログのどの部分の何の種類の広告”
かを自分で判別出来るように、工夫して名前をつけて下さい。
例)『(ブログ名)記事上レスポンシブ』など。
すると、以下の画面のように
『アドセンス広告コード』が作成されます。

では次は、作成した『広告コード』を、
ブログに設置する方法を解説します。
広告の設置方法
まずは『記事上』広告を例に解説しますので、
またGoogleアドセンスの管理画面の左側の
メニューから、【広告→サマリー】へと進みます。
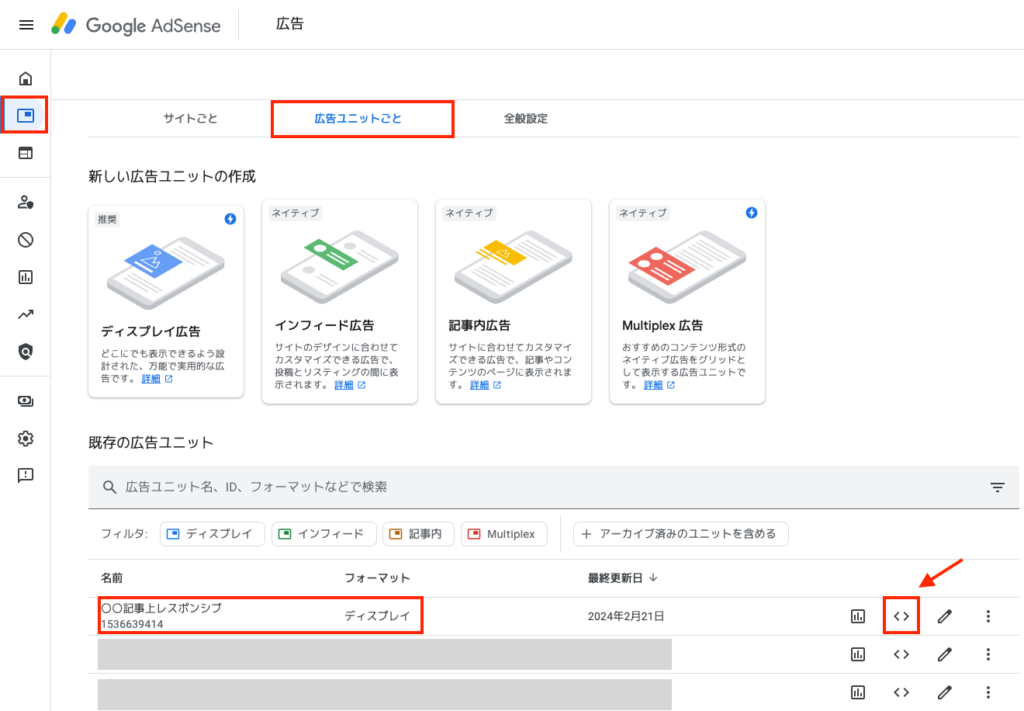
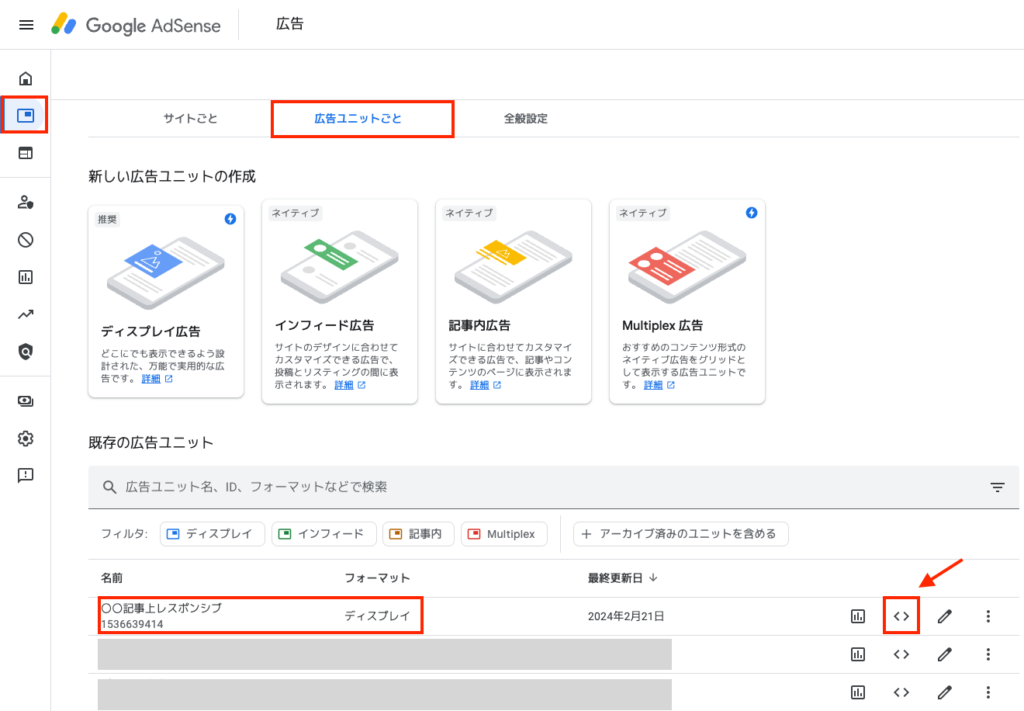
そして、『広告ユニットごと』をクリックして
ページの下にスクロールさせていくと、
『既存の広告ユニット』が表れるので、
先ほど作成した【◯◯記事上レスポンシブ】の
右側の【< >(コードを取得)】をクリックします。

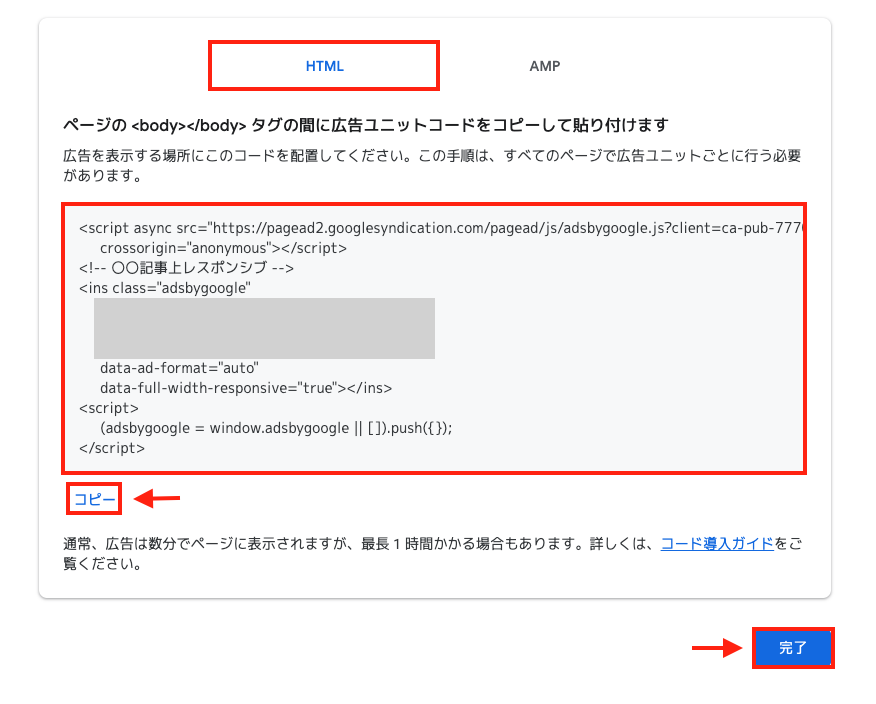
すると、【アドセンス広告コード】が出るので、
『HTML』を選択して【コピー】を
クリックすると全選択コピーできます

そして、【完了】をクリックします。
【注意】
AdSense広告コードの挿入を、
WordPressで何度も行いますので、
『広告コード』のページは絶対に
閉じないでそのままにしておいてください
では次に『Cocoon』と『SWELL」での
広告の設定方法をそれぞれ紹介していきますね。
Cocoonの場合
はじめに、アドセンスの審査時に設置した
コードがあると思いますが、これはアドセンスの
自動広告のコードと同じですので外します。
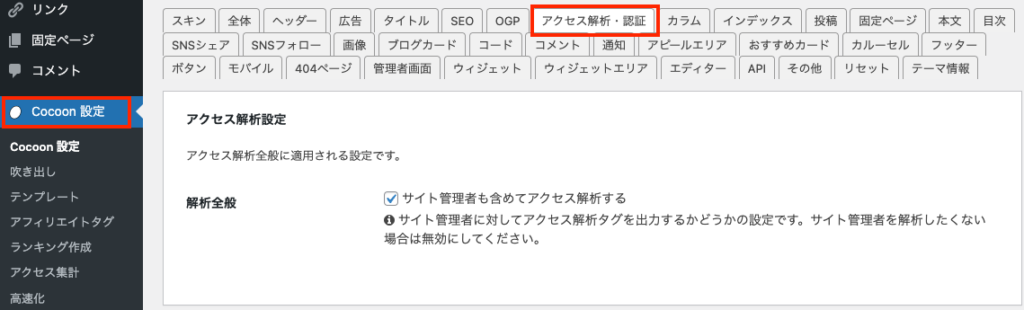
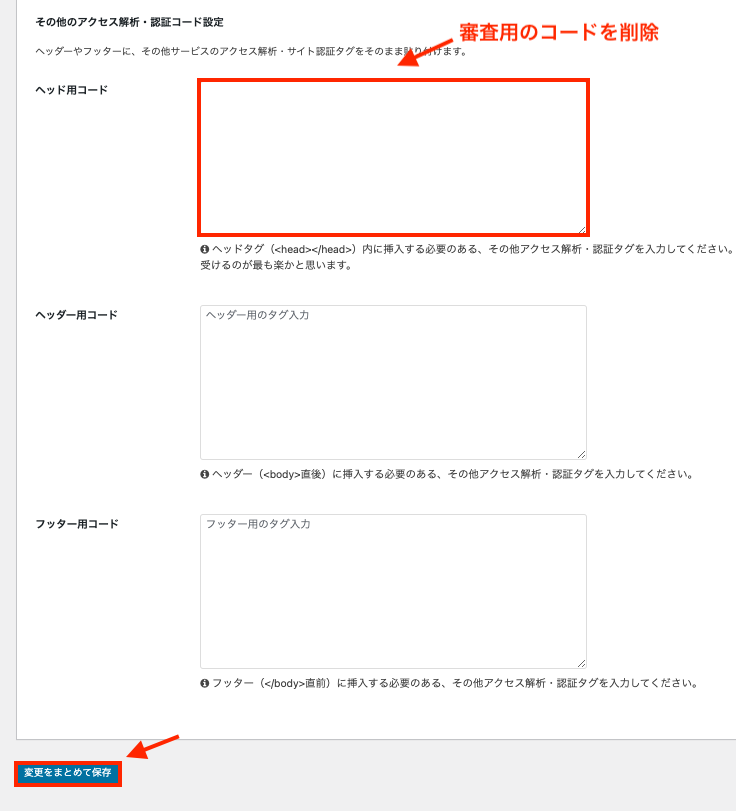
『Cocoon設定』→『アクセス解析・認証』の
「ヘッド用コード」に設置していた、
アドセンスの審査用のコードを削除して
【変更をまとめて保存】をクリックします。


次にWordPressにログインし、
管理画面の左側のメニューから、
【Cocoon設定】→【広告】と進みます。
『広告の表示』の【全ての広告を表示】にチェックを入れ、
『広告ラベル』には【スポンサーリンク】もしくは【広告】と入力します。

※『スポンサーリンク』の表記がないと、
ポリシー違反になりますので必ず付けるようにしてください!
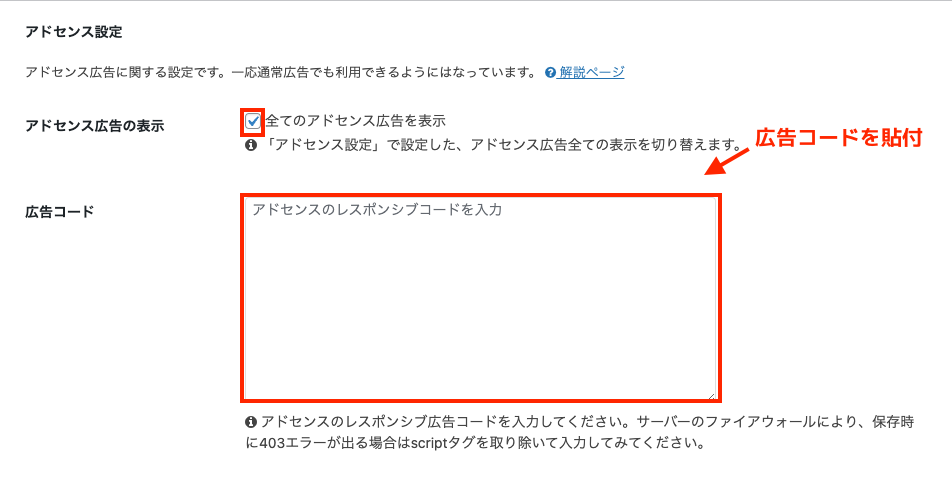
次にアドセンス広告の表示【全てのアドセンス広告を表示】にチェックをし、
『広告コード』の赤枠にGoogleアドセンスの広告コードを貼付します。

次に『アドセンス表示方式』の
【モバイル広告の幅を広くする】にチェックを入れて、
ディスプレイ広告を表示したい場所にチェックを入れていきます。
多すぎても邪魔になりますので、まずは
投稿・固定ページの『本文中』と『本文下』
くらいで様子を見るのがオススメです。

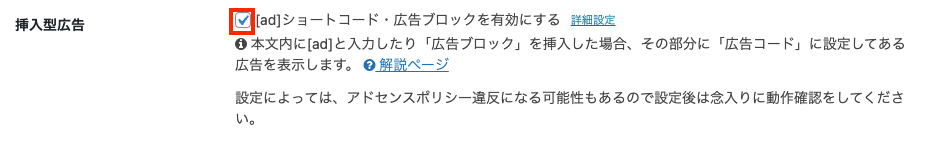
次にショートコードの項目は有効にしておきましょう。
『』と入力するだけで好きな場所に
手動で広告を設置でるので便利です。

次は『PR表記設定』の自動挿入エリア
『メインカラム左上』にチェックを入れ、
『表示テキスト』のテキスト(小)には【PR】、
テキスト(大)には【記事内広告が含まれています】と入力します。

『バリューコマースLinkSwitchの設定』は飛ばしていただき、
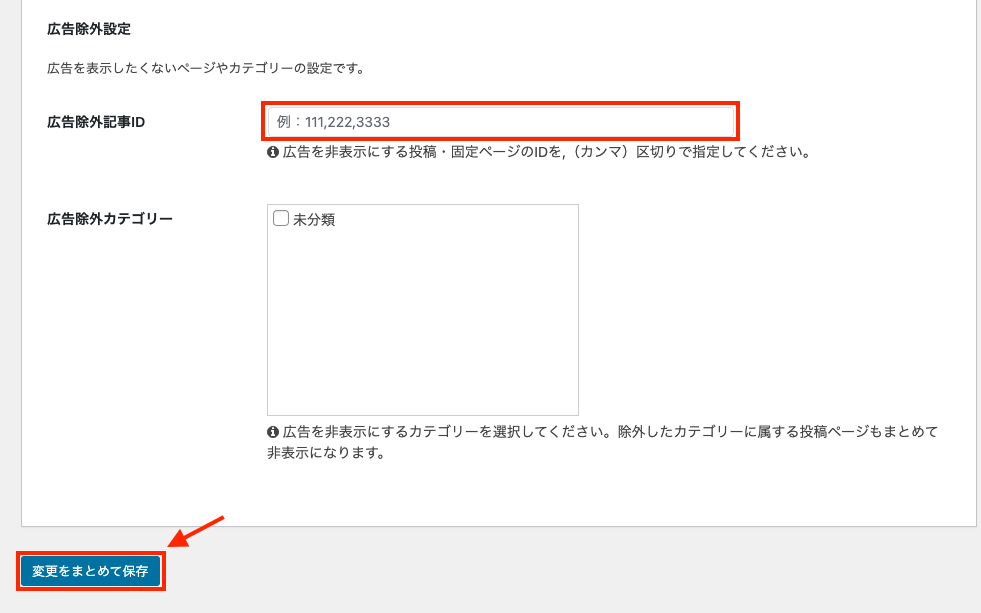
最後に、『広告除外設定』についてです。
今後、広告を入れたくないページが出てきた場合には、
この部分で設定をしておきます。
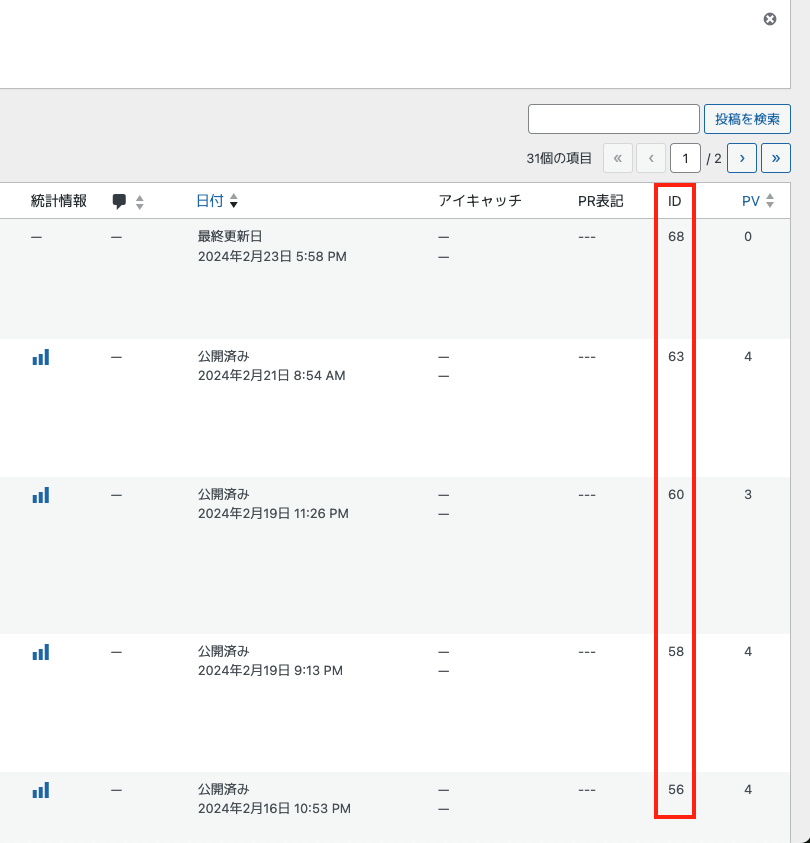
『広告除外記事ID』に広告を表示したくないページのIDを入力します。

広告除外記事IDは、
投稿一覧や固定ページの記載されています。

※複数のページを表示したくない場合は、
IDを半角のコンマ「,」を入れてください。
『広告除外記事ID』に広告を表示したくない
ページのIDを入力し終わったら、
【変更をまとめて保存】をクリックします。
SWELLの場合
こちらもアドセンスの審査時に設置したコードが
あると思いますが、これはアドセンスの
自動広告のコードと同じですので外します。
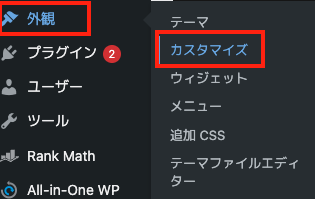
【外観】→【カスタマイズ】と進み、
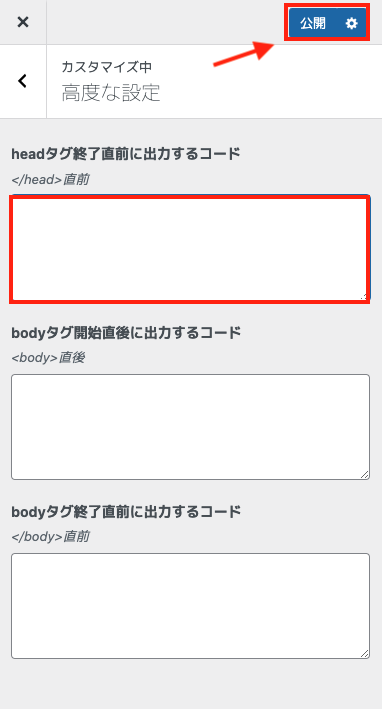
『高度な設定』をクリックします。


赤枠部分のアドセンス審査用のコードを削除して
【公開】をクリックします。

次に管理画面の左側のメニューから、
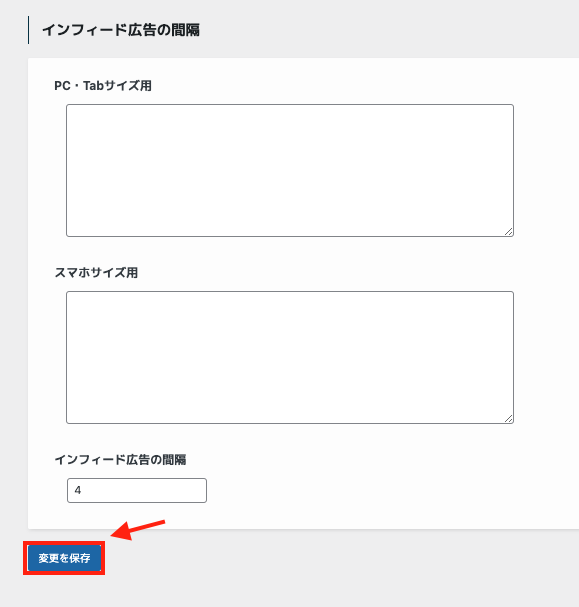
【外観】→【広告コード】と進みます。
- 記事内広告
- 目次広告
- 自動広告
の赤枠へGoogleアドセンスの広告コードを貼付します。

【変更を保存】をクリックします。

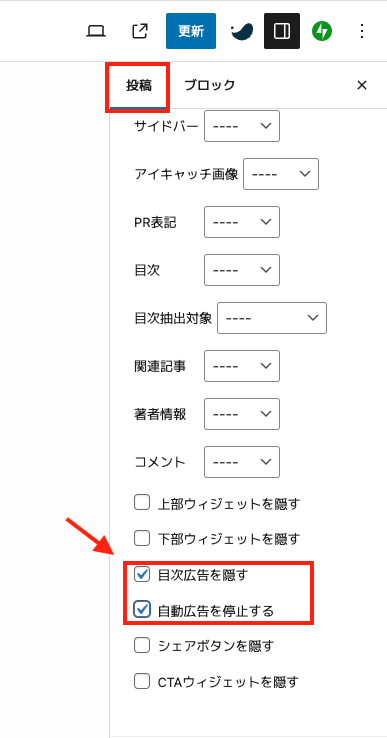
今後、広告を入れたくないページが出てきた場合には、
ページごとに表示or非表示を切り替えられます。
記事編集画面のサイドバー「投稿」タブの
『目次広告を隠す』もしくは
『自動広告を停止する』にチェックをいれます。

以上で、
『アドセンスをブログに効果的に設置する方法』を終わります!
では次は、
へ進みましょう!


コメント